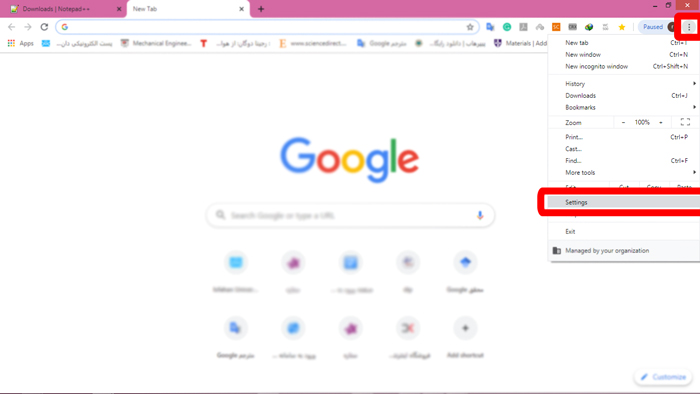
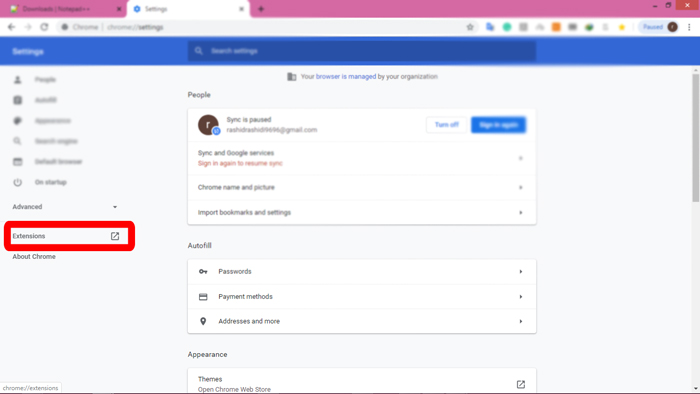
اگر قصد ساخت افزونه گوگل کروم و انتشار آن را دارید، چه مدیر یک وبسایت باشید چه علاقمند به طراحی صفحات وب؛ در یک مطلب آموزشی نفسگیر و قدم به قدم با تصاویر مربوطه همراه ما باشید. یک موقعیت استثنایی در انتظار شماست!
اگر شما نیز مثل من مشتاق ساخت افزونه گوگل کروم هستید، این فرصت طلایی را از دست ندهید. به یاد داشته باشید که اگر اولین بار است سراغ چنین موضوعی میآیید و یا مثل من زمان زیادی از دوران برنامهنویسیتان گذشته است، باید بگویم شاید در ابتدا کمی سردرگم شوید! شما میتوانید اطلاعات مفید و پایهای را از اینجا دریافت کنید و با این کار یک مطالعه اولیه داشته باشید.
من در حین آموزش، نکات کلی را به شما خواهم گفت و تا حدی که موجب اطاله کلام نشود توضیحاتی خدمت شما رائه خواهم کرد؛؛ ولی برای فهم بیشتر جزئیات، باید آستینها را بالا بزنید و خودتان هم دست به کار شوید. در ادامه قصد دارم تا با ارائه یک مثال نه چندان مشکل، نحوه ساخت افزونه گوگل کروم را به شما آموزش بدهم. کمی حوصله به خرج بدهید و با ستاره مجله اینترنتی فارسی زبانان همراه باشید…

فایلهای مورد نیاز ساخت افزونه گوگل کروم
به طور کلی برای ساخت افزونه گوگل کروم به ایجاد چهار فایل اساسی احتیاج خواهیم داشت که در ادامه به هر کدام اشاره شده است.

۱) فایل manifest.json
اکستنشنها با توجه به جنبههای مختلفی نظیر وظایف، طراحی و فایلهایی که همراه خود دارند، از تنوع بسیاری برخوردارند. اما همه آنها در یک مورد با هم اشتراک دارند، و آن هم فایل manifest است. این فایل اساسی و بسیار کارآمد، اطلاعات مهمی راجع به افزونه، به مرورگر کروم و متعاقباً به کاربران ارائه خواهد داد. اطلاعاتی نظیر: نام، شرح وظیفه، محتوا و همچنین مجوزهایی که برای راه اندازی نیاز دارد.
۲) فایل popup.html
هر آن چیزی که قرار است در قالب رابط گرافیکی به کاربران ارائه شود در این فایل اتفاق میافتد، از طرفی با توجه به قابلیتهای موجود در این بخش میتوانید بخشی از plan (نقشه ساخت افزونه / منظور و قصد شما از ایجاد افزونه) یا تمامی آن را در این فایل پیاده سازی کنید. popup.html به طور کلی شامل تگهای اصلی HTML است که در ادامه در مورد آن صحبت شده است.
۳) فایل popup.js
همانطور که از پسوند این فایل مشخص است، فایلهایی حاوی کدهای جاوا اسکریپت و توابع (function) هستند که با کمک آنها میتوانید فرایندی را عملی کنید؛ به عنوان مثال یک ورودی مانند نام مخاطب را از او دریافت میکنید و پس از انجام یک سلسله روابطی که از پیش توسط شما، کد نویسی شده است، رویدادی را رقم میزنید.
این فایلها، نقشه شما را توسعه میدهد و وارد فاز جدیدی میکند؛ ولی به اندازهای که میتوانند مفید و جذاب باشند، به همین اندازه میتوانند وقتگیر، پیچیده و سردرگم کننده باشند! به همین دلیل در این آموزش، از این فایلها چشم پوشی کردم و تمام رویدادها را به محیط فایل popup.html بردم.
۴) فایلهای مدیا نظیر تصاویر، لوگو، گیف و…
از بایستههای افزونهها همین تصویرها و لوگوها هستند، در غیر این صورت و بدون آنها، رابط گرافیکی معنایی نخواهد داشت.
بخش اول: ساخت افزونه گوگل کروم
گام نخست: دانلود و نصب ” Notepad++”
در طی انجام این پروسه، شما به یک برنامه ویرایشگر HTML احتیاج خواهید داشت، این برنامه کمک شایانی به شما خواهد کرد، چرا که کم حجم و رایگان است و در ضمن دستیار خوبی برای مدیریت چند فایل خواهد بود. این برنامه را از اینجا دانلود کنید.

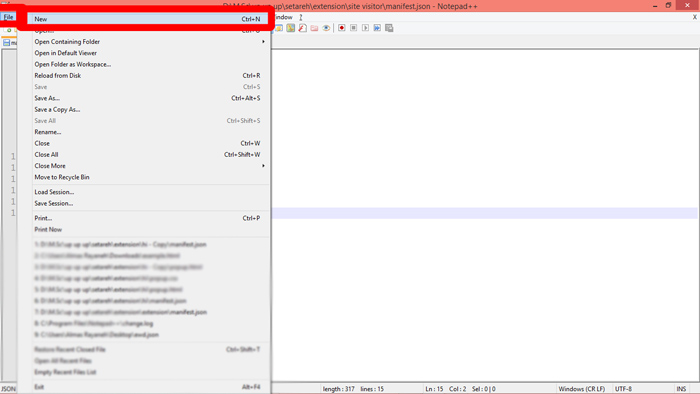
گام دوم: ایجاد فایل manifest.json
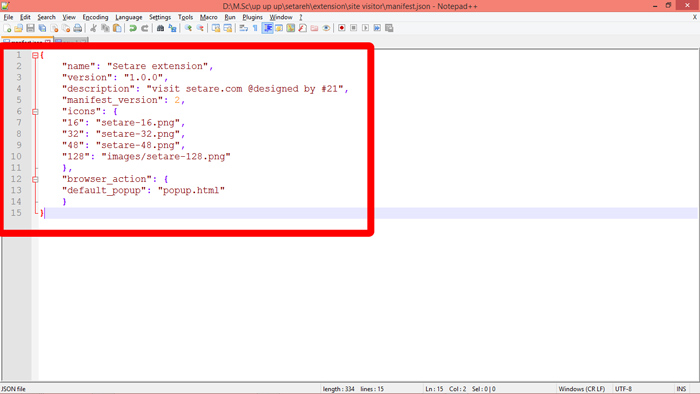
در گام بعدی میبایست یک پوشه ایجاد کنید و بعد از آن یک فایل با نام و پسوند manifest.json بسازید. با استفاده از برنامهای که نصب کردهاید و با بکار بردن چند کد دستوری میبایست فایل خود را ذخیره نمایید.
نمونهای از کدهای به کار گرفته شده در تصویر زیر آورده شده است:

- در خط ابتدایی و انتهایی، کروشه باز و بسته شده است.
- در خط ۲، نام افزونه مشخص شده است. در واقع عبارتی که در این بخش وارد میکنید، عبارتی است که با نگهداشتن ماوس بر روی آیکون افزونه (در نوار افزونهها) به مخاطب نشان داده میشود.
- در خط ۳، نسخه یا ورژنی که در حال ساخت آن هستید مشخص میشود. از آنجایی که این نسخه ابتدایی است مقدار ۱.۰.۰ را به خود گرفته است.
- در خط ۴، شرحی از افزونه آورده شده است.
- در خط ۵، توجه داشته باشید که مقدار “manifest_version” حتماً ۲ باشد، چرا که از سال ۲۰۱۴، نسخه ۱ از رده خارج شد.
- در خط ۶، لوگو خود را در ابعاد ۱۶، ۳۲، ۴۸ و ۱۲۸ اینچی برای افزونه معرفی کنید (همانند تصویر از خط ۷ تا ۱۰).
- در خط ۱۰ تفاوتی ایجاد کردهایم تا شما را با یک نکته آشنا کنیم و آن آدرس دهی یک آبجکت در حین برنامه نویسی html است. به عنوان مثال من لوگو ۱۲۸ اینچی را در یک پوشه ریختم و بر خلاف تصاویر دیگر، آدرس آن را وارد کردم. (از آنجایی که دیگر تصاویر در پوشه اصلی قرار دارند تنها با وارد کردن نامشان، میتوان از آنها استفاده کرد.)
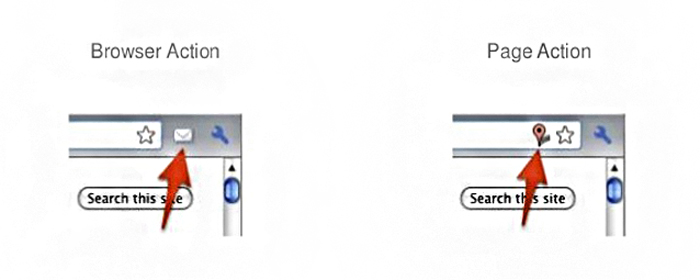
- در خط ۱۲، به طور خلاصه عرض کنم با تعریف این خط، آیکون افزونه شما در همه حال فعال خواهد بود و بر خلاف “page action”، هیچ وابستگی به “URL”ها نخواهد داشت. برای درک بیشتر موضوع به اینجا مراجعه نمایید.

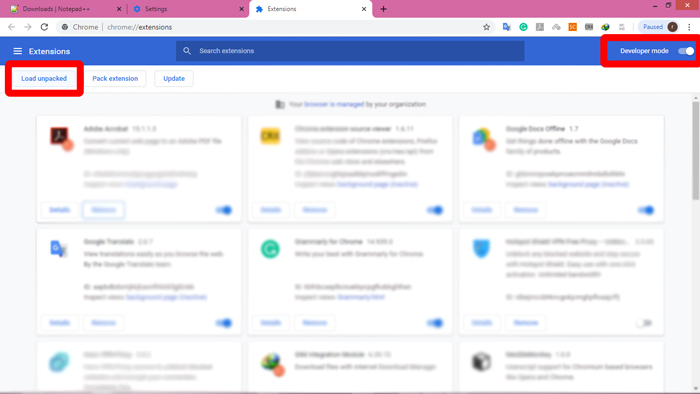
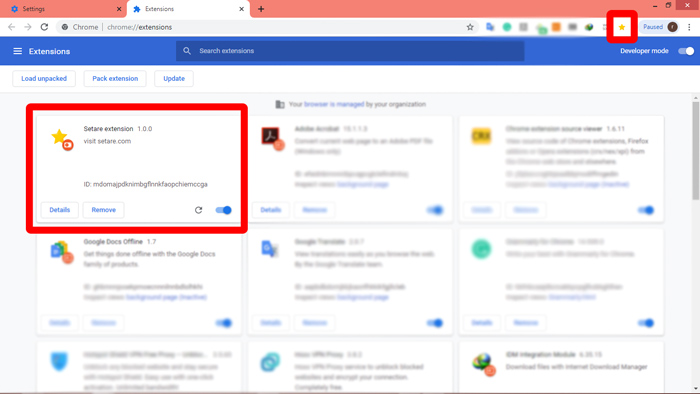
گام سوم: افزونه خود را در گوگل کروم بارگذاری کنید




پس از انجام پروسه بالا، افزونه به کروم اضافه خواهد شد اما پروژه هنوز کامل نشده است. پس از کامل نمودن plan، تنها کافی است به این صفحه برگردید و با رفرش کردن افزونه، آن را بهروز رسانی نمایید.

گام چهارم: ایجاد فایل popup.html
در این بخش به جهت جلوگیری از سردرگمی، خط به خط با هم پیش میرویم و توضیحات را اضافه میکنیم.
یک فایل دیگر در ” ++Notepad” ایجاد کنید.


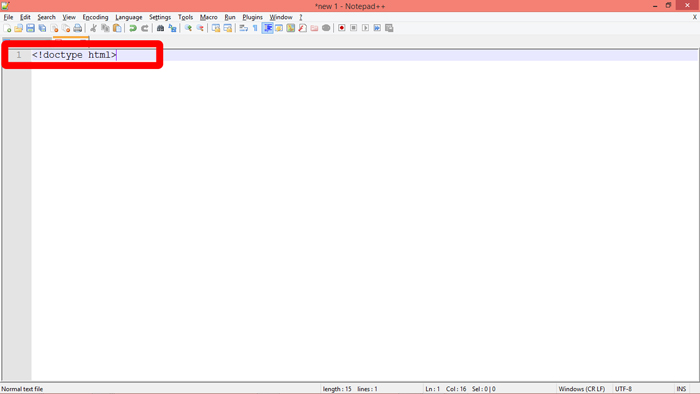
در خط اول:
نوع نسخه html که قرار است از آن استفاده کنیم را مشخص میکنیم. با استفاده از دستوری که در صفحه میبینید از html5 بهره میگیریم که سهولت بیشتری (نسبت به نسخههای قبل) برای کد نویسی دارد.
بهطور کلی صفحات وب دارای عناصر ثابتی به نام تگ هستند. از میان چندین تگی که وجود دارد، عموماً سه یا چهار تگ پرکاربردند. تگهایی نظیر html، head، title، body و Style از بنیادیترین و اصلیترین تگهای صفحات وب هستند.
خوب است بدانید ساختار کلی تگها به شکل زیر است:
<“tag attribute=”value>
<“مقدار”=شناسه تگ>

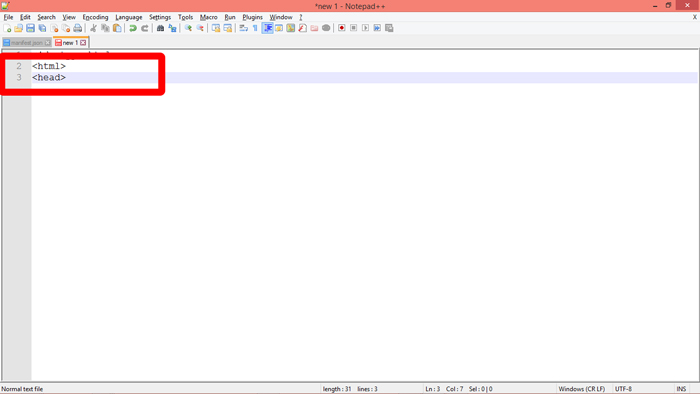
در خط دوم:
تگ html وارد میشود، با رسیدن به این تگ، مرورگر برای اجرای فرامین یک فایل از نوع html فراخوانی میشود.
در خط سوم:
تگ head (همانند تگ html) قرار میگیرد؛ از وظایف این تگها میتوان به موارد زیر اشاره نمود:
- جدا کردن بخش سرصفحه از مابقی صفحه
- تعیین محلی برای قرار دادن تگ title برای عنوان صفحه وب
- تعیین محلی برای قرار دادن تگهای متا (Meta)
- محلی برای قرار دادن تگهای جاوا اسکریپت
- محلی برای قرار دادن تگهای CSS
در اینجا بر خود واجب میدانم توضیحی هر چند مختصر راجع به تگهای متا بدهم؛ تگهای متا برای معرفی صفحه به موتورهای جستجوگر، پیوند صفحه به صفحه دیگر به صورت خودکار و دادن جلوههای ویژه در زمان ورود یا خروج از صفحه کاربرد دارند.

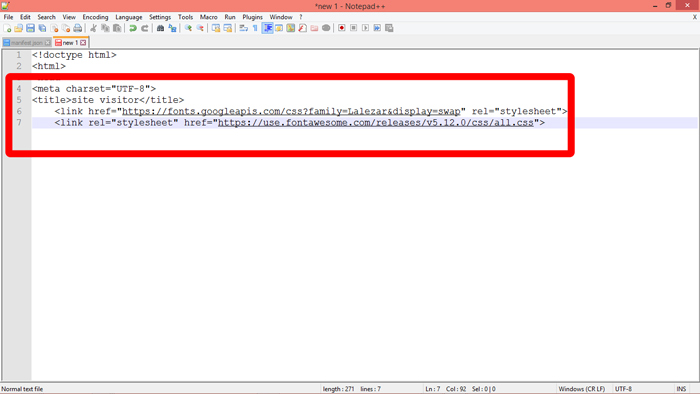
در خط چهارم:
من در اینجا با استفاده از تگ متا، این اجازه را خواهم داشت که حروف فارسی را در وب بکار ببرم، بدون آنکه بیننده سایت یا افزونه، به نصب فونت جدید در سیستم خود نیاز داشته باشد، البته برای استفاده از فونتهای غیراستاندارد نیاز به فراخوانی آنها خواهیم داشت، که در ادامه مثالی از آن نیز آورده شده است.
تگ متا بکار رفته در این خط، مخصوص نسخه html5 است و برای نسخههای دیگر، میبایست از کدهای دیگر استفاده کرد.
در خط پنجم:
با استفاده از تگ title، عنوانی را برای قالب html خود انتخاب میکنیم، این عنوان در افزونه ما تاثیری نخواهد داشت اما هنگامی که فایل popup.html را در مرورگر بارگذاری کنیم، بهعنوان سربرگ صفحه نمایش داده میشود.
در خط ششم:
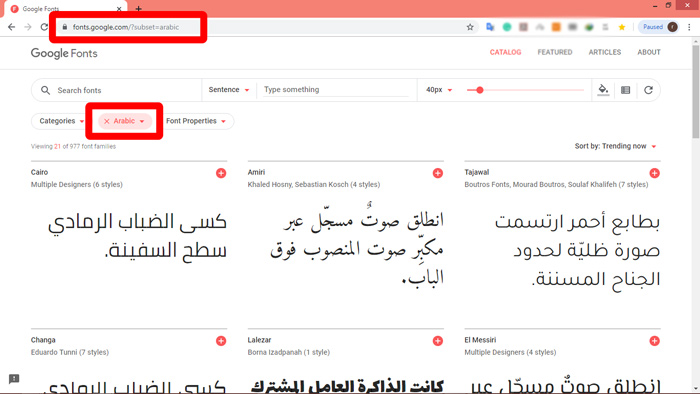
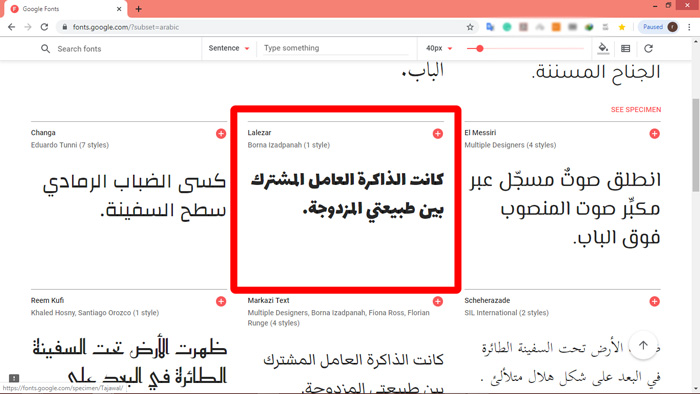
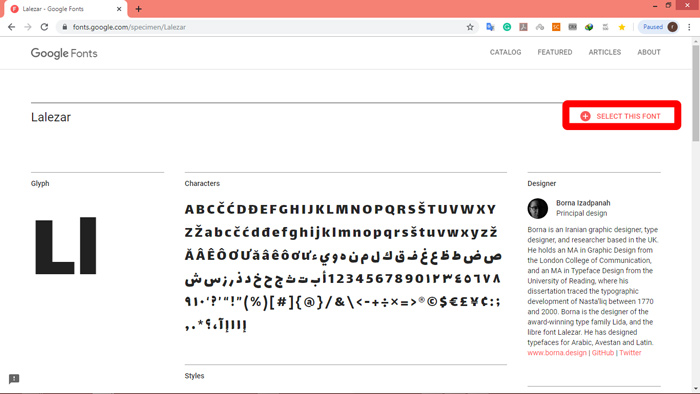
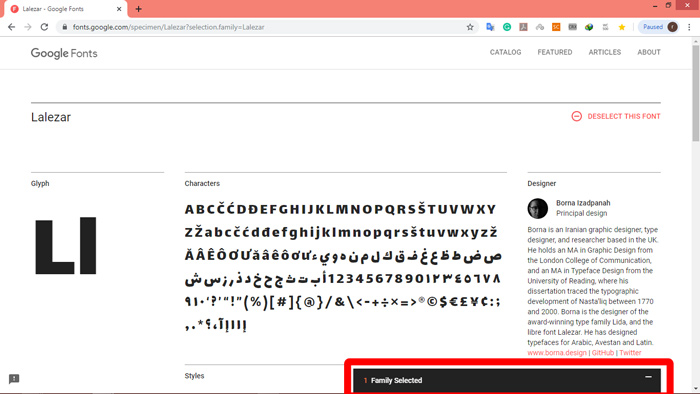
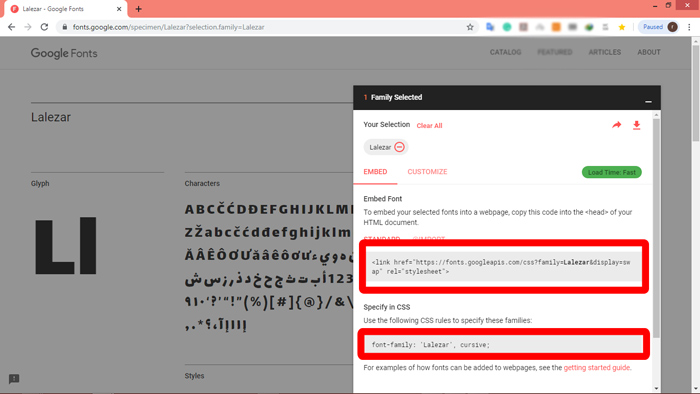
همانطور که قبلاً گفته شد برای استفاده از فونتهایی به غیر از فونتهای استاندارد که بهصورت پیشفرض بر روی سیستم نصب نیستند، باید فونت مورد نظر را فراخوانی کنیم. یکی از این روشها استفاده از وبسایت https://fonts.google.com/ است. پس از ورود به سایت، زبان عربی را انتخاب نمایید. در ادامه برای فراخوانی فونت موردنظر همانند تصاویر عمل کنید.





با انجام پروسه بالا، وبسایت موردنظر، دو کد html را در اختیار شما قرار میدهد. کد اول در خط ششم قرار میگیرد. کد دوم را بعداً استفاده خواهیم کرد، پس آن را نگه دارید.
در خط هفتم:
از آنجایی که قصد داریم در ادامه از آیکونهایی بهعنوان نماد ارجاع به لینکهای مختلف، استفاده کنیم، باید از ابزاری بهنام “fontawesome” استفاده کنیم که از سایتهای مختلفی قابل برداشت است، یکی از این سایتهای معروف با رابط کاربری فوق العاده fontawesome است.
در رابطه با ارجاع به آیکونها، شما میتوانید فایل مربوطه که سایت در اختیار شما گذاشته است را در پوشه افزونه ریخته و مسیر آن را در قالب html بیاورید. در این حالت دسترسی به صورت محلی (locally) است و مسلماً به حجم پروژه شما افزوده میشود و همیشه در دسترس قرار دارد.
در روش دیگر من، برای فراخوانی آیکونها، از یک لینک به وبسایت موردنظر استفاده میکنم که در تصویر مشاهده میکنید. این کار حجم پروژه را کاهش میدهد ولی ممکن است مواقعی که سایت مرجع دچار اختلال شده باشد، شما هم به مشکل بربخورید!

در خط هشتم:
به سراغ تگ Style میرویم، همانطور که از نام این تگ مشخص است، با استفاده از آن میتوان سبک و چیدمان المانهای یک صفحه وب را طراحی نمود، در واقع با کمک این تگ، شکل و شمایل و رندر یک صفحه html مشخص خواهد شد.
در ادامه، ماژولهایی را در این تگ طراحی میکنیم تا بعداً آنها را در قسمت بدنه (body) html فراخوانی کنیم. نگران نباشید، کمی حوصله به خرج دهید و از کلمات غلمبه سلمبه هم نترسید!
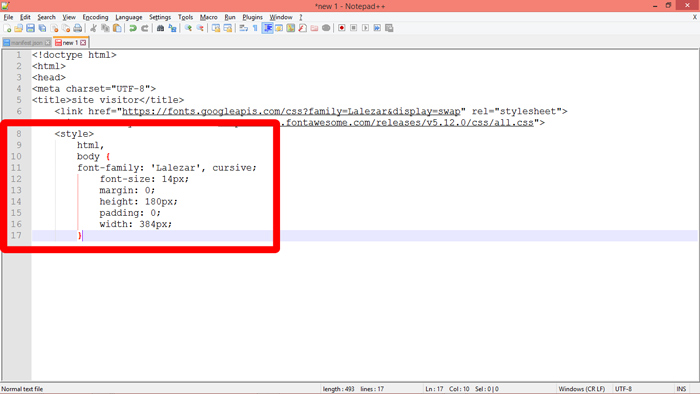
از خط نهم الی هفدهم:
فونت متنهایی که قرار است بعداً به صفحه اضافه شود را تعریف میکنم. در واقع در خط یازدهم، از کدی استفاده کردم که در کادر دوم وبسایت fonts.google.com به من معرفی شده بود. در همین راستا در خط دوازدهم، اندازه فونت آبجکتها و متون بکار رفته، تعیین شده است.
نکته: همیشه به یاد داشته باشید که در این چنین طراحیها هر پیکسل (px) معادل ۰۴/۰ سانتی متر است. این مقدار کمک شایانی به شما در تخمین ابعاد و اندازهها میکند.
از آنجایی که با افزونه سر و کار داریم، میدانیم که با یک pop up (حبابک) طرفیم، از همین رو در خط ۱۴ و ۱۶ ارتفاع و عرض آن را مشخص میکنیم. عبارت “margin” مقدار حاشیه و “padding” مقدار فاصله از چهار طرف را مشخص میکند.

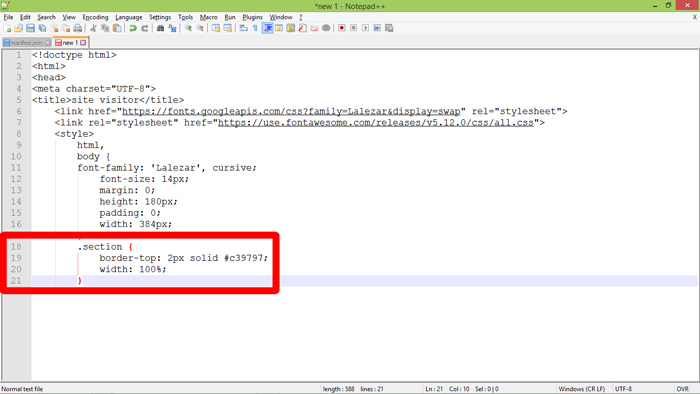
در خط ۱۸:
ماژولی بهنام “section” تعریف میکنیم تا با استفاده از آن یک خط حائل میان بخشها ایجاد شود.
یادآوری این نکته لازم و ضروری است که مانند هر زبانی، قواعد نگارشی نیز در زبان html وجود دارد و عدم رعایت آنها شما را از رسیدن به هدف باز میدارد، بهعنوان مثال همین نقاط اول ماژولها، اما گفتنی است که نام ماژول کاملاً اختیاری است و هر عنوانی را میتواند شامل شود.
در خط ۱۹:
اندازه، جنس و رنگ خط حائل مشخص شده است. شناسهای که در این خط با هشتگ (#) ظاهر شده است، برای تعریف رنگ بکار رفته است. در این شناسه هم میتوان از کد اسامی رنگهای ۱۶ گانه و هم از کدهای ۲۱۶ رنگ استاندارد وب در مبنای hex استفاده کرد.
در خط ۲۰:
مقدار عرض خط حائل، صد در صد در نظر گرفته شده است تا عرض صفحه پاپ آپ یا حبابک را کامل بپیماید.

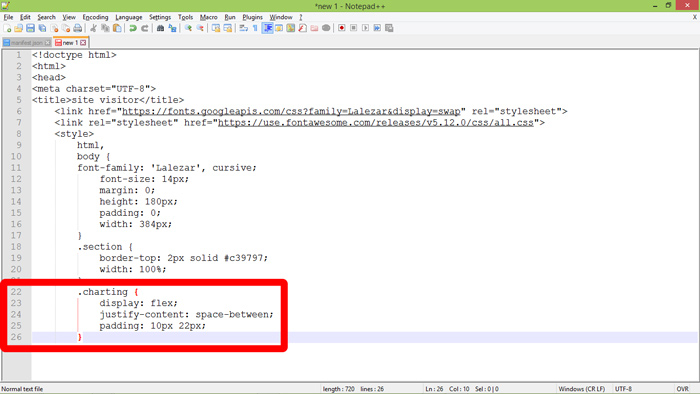
در خط ۲۲:
مقدمات جدول بندی آیکونها را فراهم کردهام تا همه در یک ردیف و با فاصلههای معینی از هم قرار بگیرند.

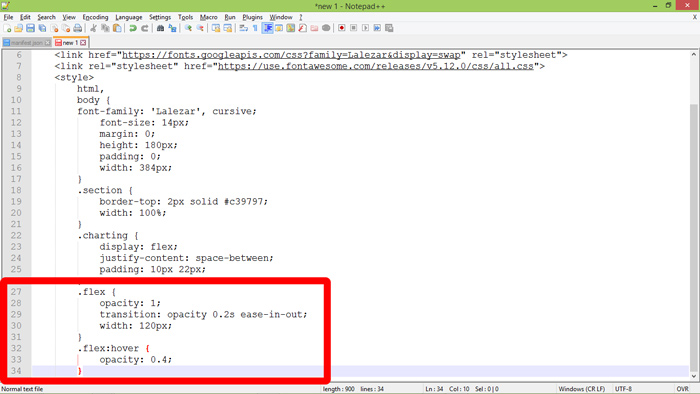
از خط ۲۷:
تا خط ۳۴، همه این خطوط به نوعی مکملهای جدول بندی آیکونها و جلوههای آنها هستند. بهعنوان مثال با حرکت ماوس بر روی هر آیکون، آیکون موردنظر شفاف شده و نسبت به همسایههای خود متمایز میشود. برای اطلاع از انواع تگها و شرح وظایف آنها میتوانید به اینجا مراجعه نمایید.

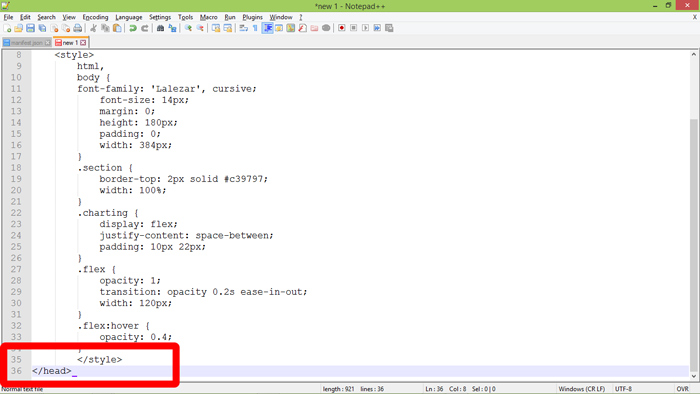
در خط ۳۵:
تگ style به نحوی که مشاهده میکنید بسته شده است. در خط ۳۶، این اتفاق برای تگ head هم رخداده است. چرا که غالب تگهایی که تا کنون راجع به آنها صحبت شد، تگهای دارای مکمل هستند و شیوه اجرا و راهاندازی آنها چنین چیزی را ایجاب میکند.

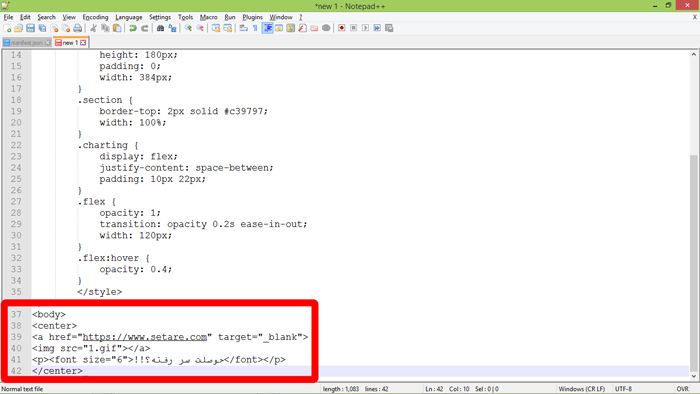
در خط ۳۷:
به سراغ تگ body رفتم. این تگ درست مانند ویترین یک مغازه است، با این توضیح که تمام محتویات قابل مشاهده در یک صفحه وب در این تگ قرار میگیرد.
در خط ۳۸:
تگ “center” را تعریف کردم که با قرارگیری هر آبجکتی درون این تگ، آن آبجکت در مرکز صفحه یا حبابک قرار گیرد.
در خط ۳۹:
با استفاده از تگ “a” پیوند به سایت ستاره را اضافه کردم که با وجود شناسه “target” و مقدار آن، این کار در یک زبانه جدید مرورگر انجام خواهد شد.
در خط ۴۰:
این قصد را داشتم که با کلیک بر روی یک گیف (تصویر یا لوگو یا هر چیز دیگر)، پروسه پیوند به سایت انجام شود و در نهایت تگ “a” را بستم.
در خط ۴۱:
با استفاده از تگ “p” به پاراگراف بعدی رفتم و با استفاده از مقادیر دیگر این خط متنی را به افزونه اضافه کردم.
در خط ۴۲:
در پایان کار این بخش تگ “center” را بستم.

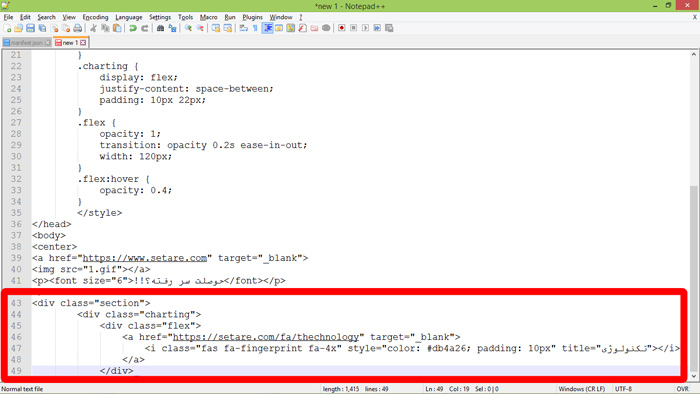
در خط ۴۳:
با تگی بنام “div” روبرو میشوید. یک تگ بسیار مفید و کارآمد که وظیفه ایجاد لایه یا بخش را در صفحه دارد. پیش از ورود این تگ به دنیای html طراحان ملزم به ایجاد جدول و استفاده از آن بودند که بر سئوی سایت هم تاثیرگذار بود و در آن اختلال ایجاد میکرد.
در ادامه تگ مذکور، ماژول “section” به کمک شناسه (صفت) عمومی “class” فراخوانی شده است.
در خط ۴۴:
همچنین خط ۴۵، با ایجاد بخشهای جدید (بواسطه تگ “div”) جدول بندی آیکونها را آغاز میکنیم.
در خط ۴۶:
مجدداً به قسمت دیگر از سایت ستاره لینک داده شده است.
در خط ۴۷:
اگر به خط هفتم برگردید در آنجا شما را با نحوه ارجاع به منبع و سورس آیکونها آشنا کردیم، اما در این خط نحوه فراخوانی یک آیکون بهخصوص را خواهم گفت.
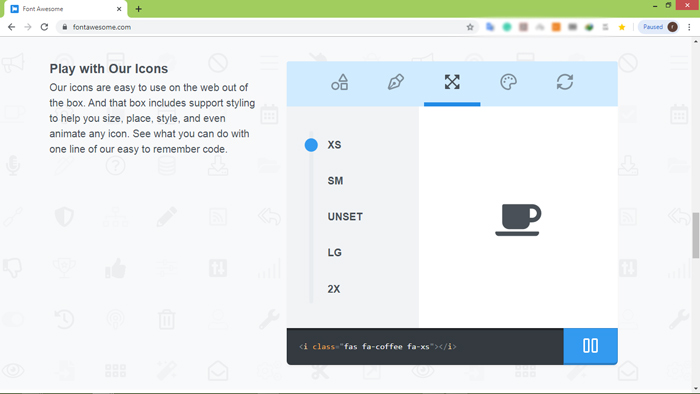
اگر به سایت fontawesome سر زده باشید در انتهای صفحه، کادری وجود دارد که مثالی از آیکون به نمایش درآمده در صفحه وب را به شما نشان خواهد داد و کد html آن را در اختیار کاربر قرار میدهد.

در همین راستا من از این کد تبعیت کردم و آن را الگو قرار دادم. لازم به ذکر است که پیشوند “fa” و “fas” از جمله پیشوندهای تعیین کننده جنس اشکال هستند که البته رایگان میباشند. دیگر پیوندها نظیر “far” و… نیاز به ایجاد حساب و خرید اشتراک از سایت مذکور دارد.
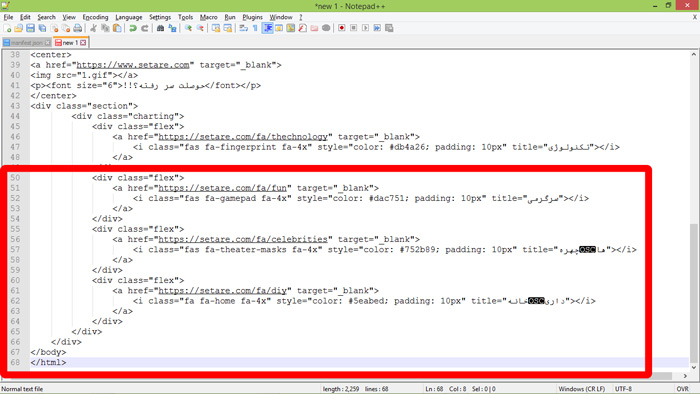
مقدار بعدی یعنی “fa-fingerprint” نام آیکون و مقدار “fa-4x” اندازه آیکون مورد استفاده شما را مشخص میکند. با شناسههای “color” و “padding” نیز از پیش آشنایی دارید. عنوان نهایی که در این خط مشاهده میکنید “title” نام دارد که با حرکت ماوس بر روی آیکون مورد نظر، یک متن را نمایش میدهد (در اینجا: تکنولوژی)؛ در انتها بستن تگهایی که باز کردید را فراموش نکنید.
خوب است در این مرحله، در مورد یک شناسه کارآمد و تاثیرگذار بر روی سئو بهنام “alt” نیز توضیحی بدهم. این شناسه بیشتر در صفحات وب کارایی دارد، اما در ساخت افزونه گوگل کروم هم میتوان از آن بهره برد. کاربرد این شناسه زمانی روشن خواهد شد که به هر دلیلی تصاویر یا مدیای شما در صفحه لود (load) نشود، در این هنگام مقدار شناسه “alt” (که مسلماً یک متن است) بهجای عکس به نمایش گذاشته میشود.

در ادامه و تا انتها لینکهای ارجاع دیگر و آیکونها را به همان روش قبل اضافه کنید. مجدداً یادآوری میکنم که از قواعد نگارش و بستن تگها غافل نشوید. در این بین شاید وجود علامت “OSC” نظر شما را جلب کرده باشد. این علامت به دلیل ایجاد نیمفاصله در کدنویسی به وجود آمده است.
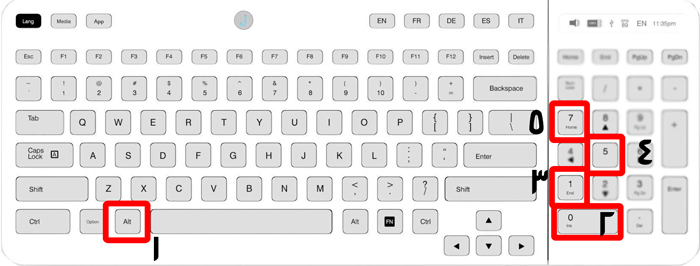
ایجاد نیم فاصله در html
برای ایجاد نیمفاصله در html، از کلید پیمایشی زیر استفاده نمایید.

حالا نوبت به ذخیره سازی فایل رسیده است. فراموش نکنید تصاویری که در الگو به آنها آدرس دادید را به پوشه اصلی منتقل کنید. (مطابق با آدرسی که در کد نویسی دادید، مثال: خط ۴۰)
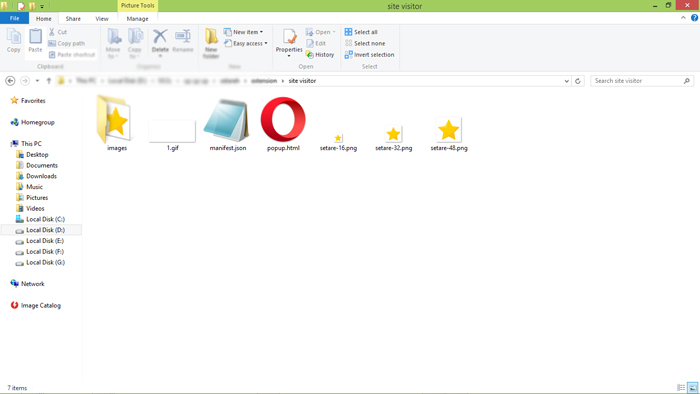
شکل و شمایل پوشه اصلی شما، باید اینگونه باشد.
⇓

به قسمت افزونهها در مرورگر کروم برگردید و افزونه خود را رفرش کنید، نتیجه جالبی در انتظار شما خواهد بود!

کار شما به پایان رسیده است و در امر ساخت افزونه گوگل کروم موفق شدهاید. اما در ادامه به بخش دوم یعنی انتشار این افزونه خواهم رفت.
بخش دوم: انتشار افزونه گوگل کروم
گام نخست: به نت بازار (web store) کروم وارد شوید
برای این کار اینجا کلیک کنید.
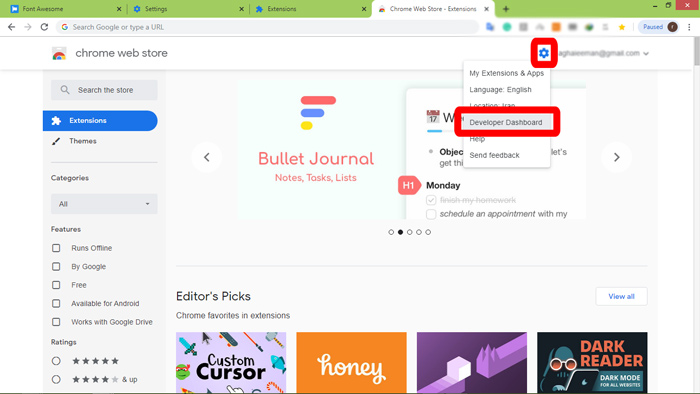
گام دوم: به داشبورد برنامهنویس وارد شوید
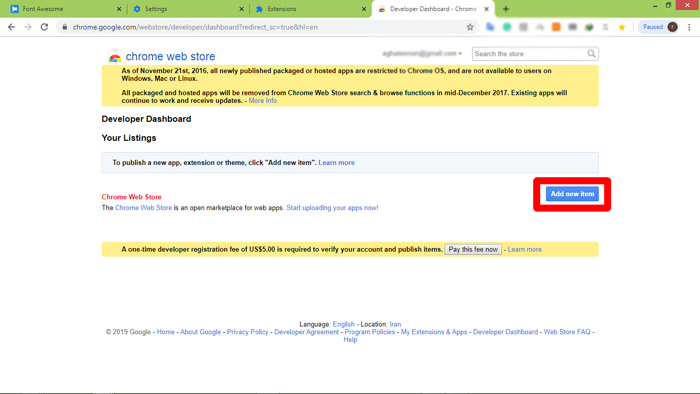
همانند تصویر عمل کنید.

گام سوم: به حساب gmail خود وارد شوید
گام چهارم: روی گزینه ” Add New Item ” کلیک کنید

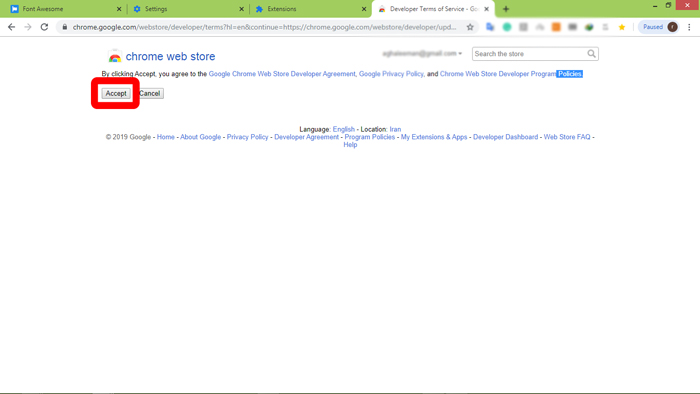
گام پنجم: قوانین و سیاستهای گوگل کروم را بپذیرید

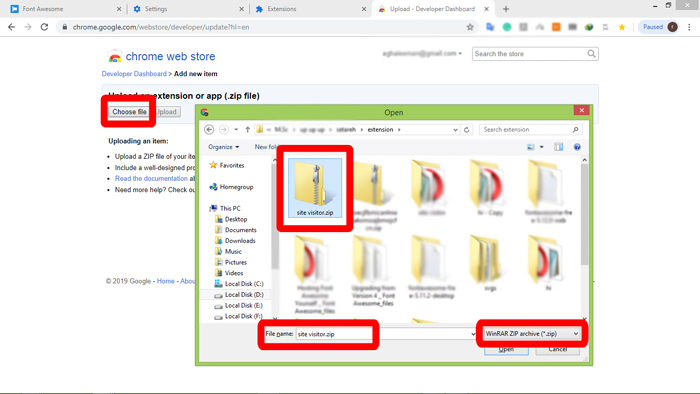
گام ششم: فایل اصلی افزونه خود را “zip” کنید
پس از انجام پروسه بالا، بر روی گزینه ” choose file ” کلیک کرده، فایل zip را انتخاب کنید و در نهایت بر روی گزینه ” upload ” کلیک نمایید.

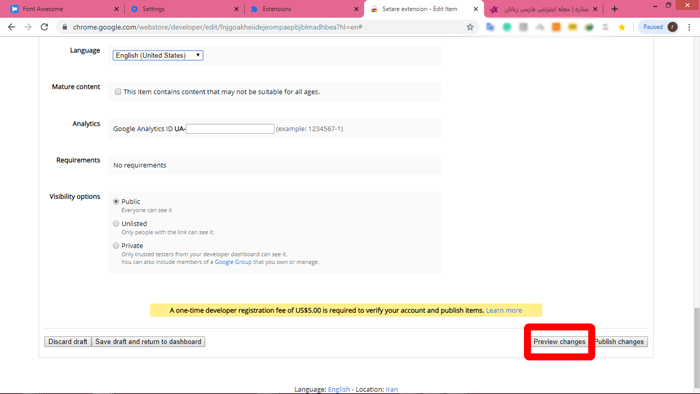
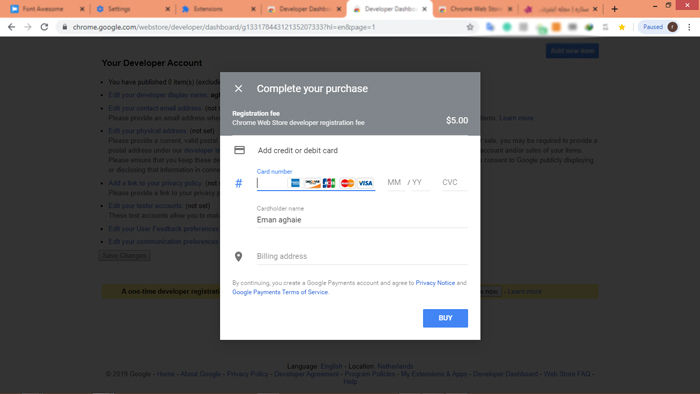
گام هفتم: فرم گوگل کروم را تکمیل کنید
هر کدام از فیلدها را به دقت تکمیل کنید. (فیلدهایی که دارای نشان Optional هستند لزومی به تکمیل ندارند.)
در انتهای فرم چهار گزینه برای شما وجود دارد که با انتخاب گزینه “publish changes” به یک صفحه پرداخت منتقل خواهید شد و مقدار ۵ دلار برای انتشار افزونه مطالبه میکند که عملاً برای ما توسعه دهندگان داخلی، به نوعی سد بزرگی محسوب میشود! البته روشهای زیادی برای دور زدن آن وجود دارد.


نگران نباشید… سادهترین راهحلی که وجود دارد این است که با استفاده از فرایند گام سوم و در اختیار گذاشتن لینک دانلود پوشه اصلی (پوشه پس از تکمیل پروژه)، کاربران را به استفاده از افزونه خود ترغیب کنیم.
سخن آخر
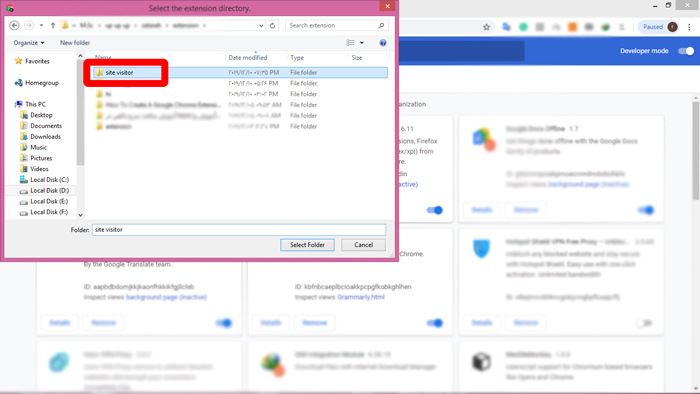
وقتی نوشتن موضوع ساخت افزونه گوگل کروم به بنده محول شد، پس از بررسیهای زیاد در میان تاپیکهای داخلی، محتوای مناسبی پیدا نکردم؛ چرا که اغلب آنها یک کپی خام بود. دیگر تاپیکهای سودمند داخلی و خارجی نیز پروژههایی را تعریف کرده بودند که در مواردی از آنها بهره گرفتم اما کمک زیادی هم از کتاب “طراحی مقدماتی صفحات وب” گرفتم که در حد ایدهآل به غالب موضوعات پیشنیاز پرداخته است.
امیدوارم کمکی هر چند کوچک به شما همراهان همیشگی ستاره کرده باشم.


















خیلی خوب بود
تشکر
گویا برخی مطالب به تازگی تغییر کرده
مثل
manifest_version که ورژن دو داره از اعتبار می افتد.
عالی و دقیق و کامل
عالی بود ایول
عالیییییییییییییییییییییییییییییییییی