در این نوشتار طراحی بنر تبلیغاتی در فتوشاپ را در هفت گام ساده به شما آموزش میدهیم. خلاقیت به خرج بدهید، حوصله داشته باشید و در کمال آرامش این مطلب آموزشی مفید را بخوانید.
ستاره | سرویس تکنولوژی – حتما تا کنون به تصاویر متحرکی که در سایتها و وبلاگها، محصولات یا خدماتی را تبلیغ میکنند برخورده باشید، اما این تصاویر چه نام دارند، چگونه ایجاد میشوند و چه خصوصیاتی میبایست داشته باشند؟ تبلیغات بنری باعث افزایش شهرت برند و بهبود تجارت است. امروز درباره طراحی بنر تبلیغاتی در فتوشاپ صحبت خواهیم کرد. اگر به اندازه کافی صبور باشید، در پایان این نوشتار از توانایی جدیدی که از آن برخوردار شدهاید، حتما شگفت زده خواهید شد.

بنر گیفها چه هستند؟
بنر گیفها تصاویر متحرک یا ساکنی هستند که حاوی آبجکت ها و متن ها بوده و دارای پسوند gif میباشند. این GIF ها شامل تعدادی فریم هستند که یکی پس از دیگری نمایش داده میشوند و به این ترتیب حس حرکت ایجاد میکنند. حالا اگر یک تصویر گویای صدها کلمه باشد، یک بنر گیف چند کلمه حرف برای گفتن دارد؟ پاسخ من بی شمار بی شمار بی شمار است!
خصوصیات برجسته بنر گیف
اگر تا کنون در مورد استفاده از این بنر گیفها متقاعد نشده اید بهتر است موارد زیر را نیز مطالعه بفرمایید:
- بنر گیف ها توسط بیشتر ناشران و شبکه های تبلیغاتی پذیرفته و به کار گرفته می شوند.
- بنر گیف ها میتوانند حاوی پویانمایی نیز باشند.
- این فایلها میتوانند از طریق اسلایدها، قصه ها و ماجراهایی را بازگو کنند که در این صورت یک جنبه سرگرمی نیز پیدا خواهند کرد.
- طراحی آسان بنر گیف ها حتی با ایده ها و خلاقیت های خودتان امکانپذیر است.
- بنر گیف ها در تلفنهای هوشمند نیز به خوبی کار میکنند.
- این پویانمایی ها بسیار جالب بوده و همچنین میتوانند ارتباط مستحکمی را بین کارفرما و مشتری ایجاد کنند.
نکات اولیه برای طراحی بنر تبلیغاتی در فتوشاپ
۱) ساده باشید
مخاطب خود را سردرگم نکنید.
۲) اطلاعات کافی را در اختیار کاربر قرار دهید
قیمت، تخفیف و لوگو یا نام شرکت ارائه دهنده را حتما یادآور شوید.
۳) ابعاد بهینه ای به منظور طراحی بنر تبلیغاتی در فتوشاپ انتخاب کنید
ایده آل ترین ابعادی که میتوانید در نظر داشته باشید به شرح زیر است:
- ۳۳۶×۲۸۰ مستطیل سایز بزرگ
- ۳۰۰×۲۵۰ مستطیل سایز متوسط
- ۷۲۸×۹۰ مستطیل خطی
- ۱۶۰×۶۰۰ مستطیل عریض
۴) ضربه نهایی را وارد کنید
از آنجایی که شما زمان زیادی نخواهید داشت، میبایست در لحظه، پیام خود را در کوتاهترین حالت، شیوا و بلیغ به مخاطب خود منتقل کنید.
آموزش طراحی بنر تبلیغاتی در فتوشاپ
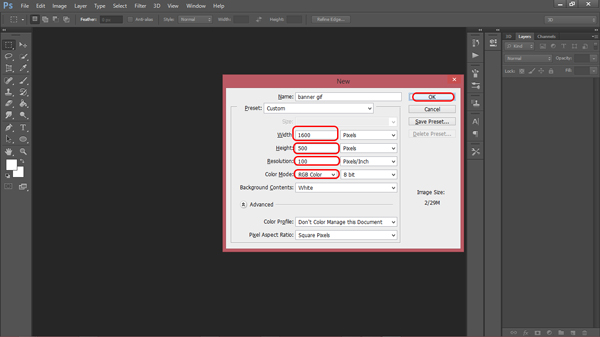
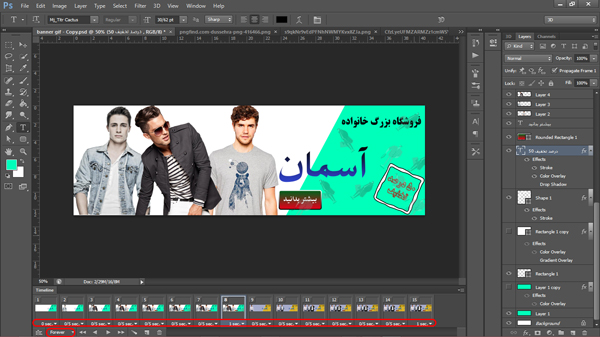
گام نخست؛ باز کردن فایل با ابعاد مورد نظر
به سراغ سربرگ File رفته و با انتخاب گزینه New، کار را شروع کنید. در کادر باز شده عرض و ارتفاع را میتوانید مطابق یکی از مواردی که در بالا ذکر شد یا هر اندازه دیگر وارد نمایید انتخاب کنید. من در اینجا مقدار ۵۰۰*۱۶۰۰ را انتخاب میکنم. دیگر متغیرها را همانند تصویر زیر تنظیم نمایید.

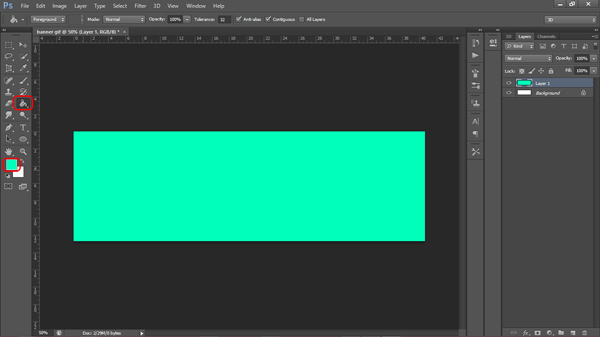
گام دوم؛ یک لایه جدید ایجاد کنید
یک لایه جدید ایجاد کرده و رنگ آن را تغییر میدهیم. به این منظور پس از ایجاد لایه جدید Set foreground color را به رنگ دلخواه تغییر میدهیم و پس از آن با انتخاب ابزار Paint Bucket Tool رنگ انتخابی را اعمال میکنیم.

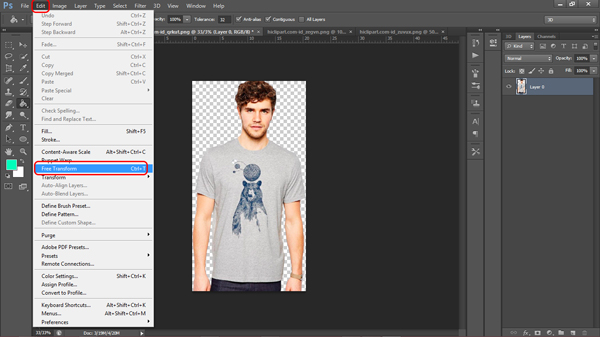
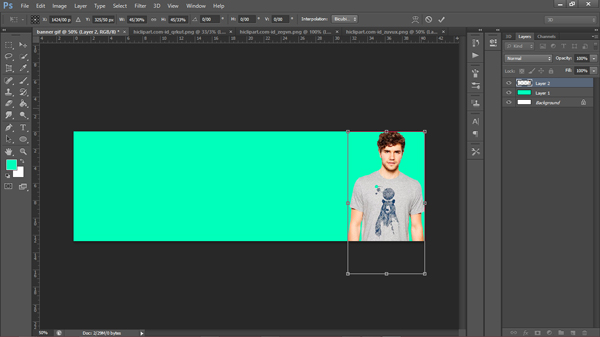
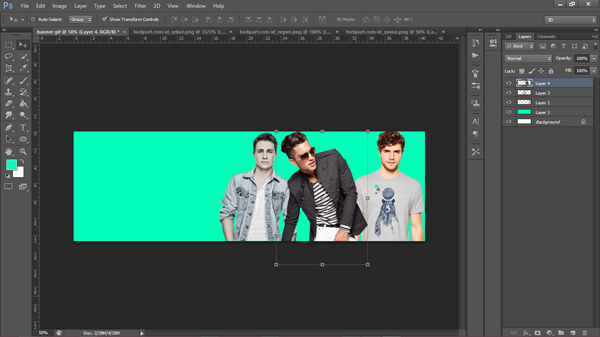
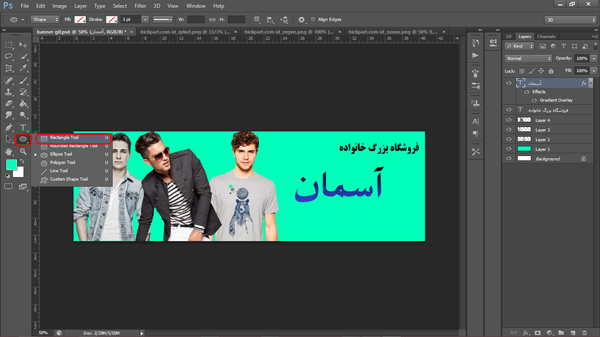
گام سوم؛ به سراغ آیکونهای وکتور بروید
به سراغ فایلهایی که پیش از این با پسوند PNG دانلود کرده اید بروید و آنها را به محیط برنامه اضافه نمایید. این کار را به راحتی میتوانید با استفاده از گزینه Open از سربرگ File انجام دهید.
توجه: برای جابجایی فایلها به سند اصلی، میتوانید از سربرگ ادیت، Free Transform را انتخاب نموده و با Drag & Drop کار را خاتمه دهید.



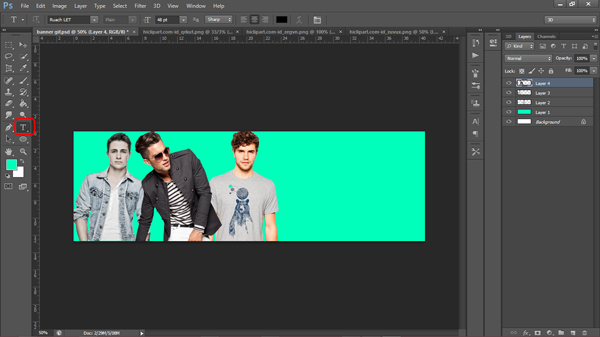
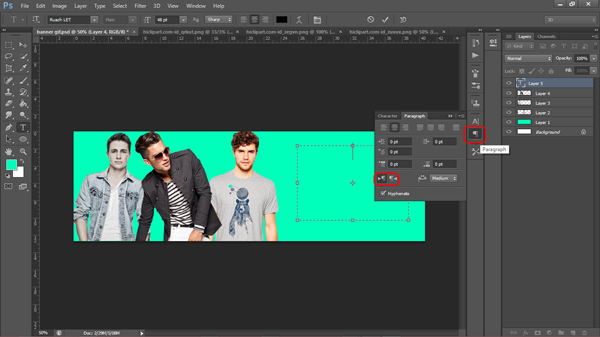
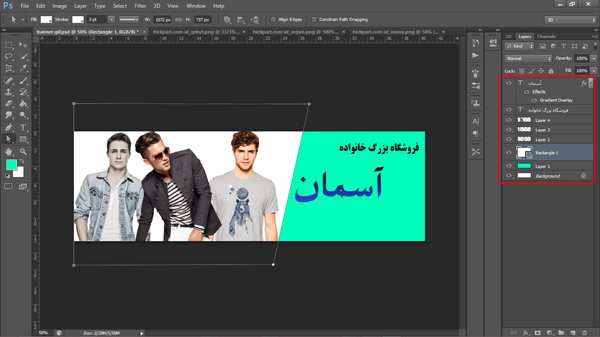
گام چهارم؛ عنوانهای نوشتاری خود را اضافه نمایید
این کار را با استفاده از ابزار Type Tool انجام دهید. همچنین در سمت راست محیط برنامه، نواری تعبیه شده که با استفاده از آن به آپشنهای بیشتری برای تغییر متغیرها دست پیدا خواهید کرد.


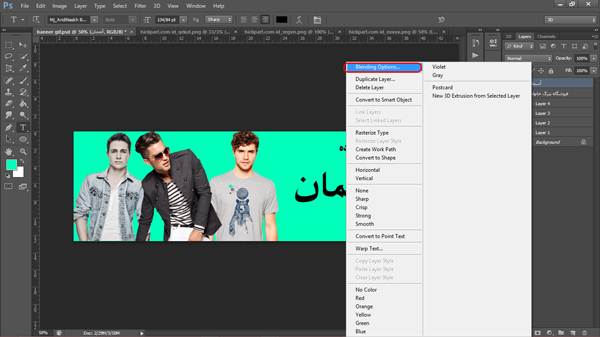
نکته: همانطور که در آموزشهای قبل هم مکرر به آن اشاره شد میتوانید با انتخاب لایه مورد نظر خود از نوار لایهها، سپس راست کلیک بر روی آن و انتخاب گزینه Blending Option تغییرات سایه و رنگ و دیگر چیزها را اعمال کنید.

گام پنجم؛ پس زمینه خود را از یکنواختی در بیاورید
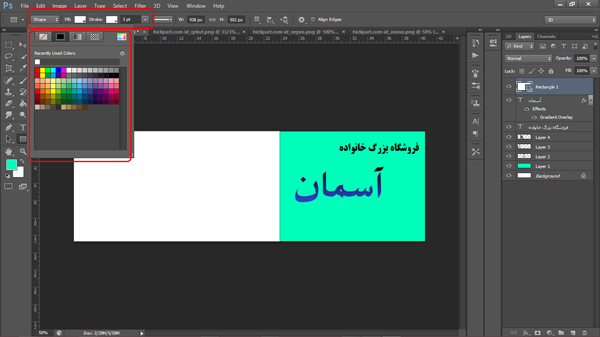
با افزودن یک مستطیل با یک رنگ متمایز و همچنین افزودن آبجکتهای متفاوت میتوانید این کار را انجام دهید.


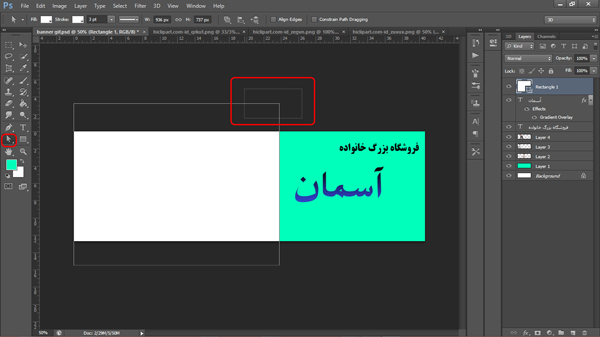
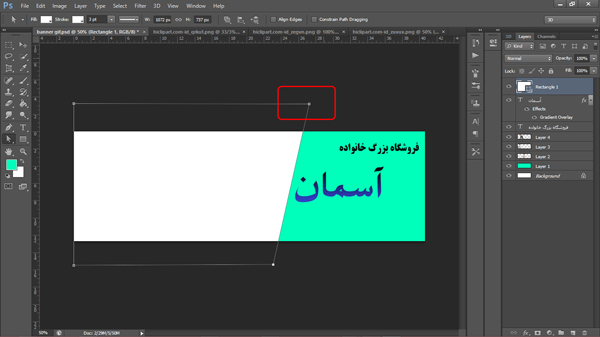
در ادامه میتوانید با انتخاب ابزار Path Selection Tool موقعیت گوشههای شکل خود را تغییر دهید.


در مرحله بعد، موقعیت لایه جدید در نوار لایه ها را به پایینتر منتقل کنید تا دیگر لایهها هم نمایان شود.

به عنوان مرحله آخر در این گام، ایده های خود را روی صفحه اجرا کنید.

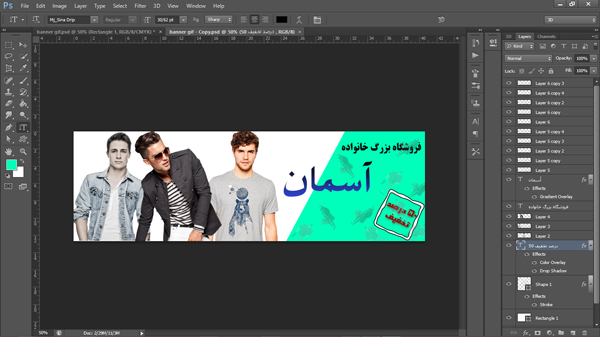
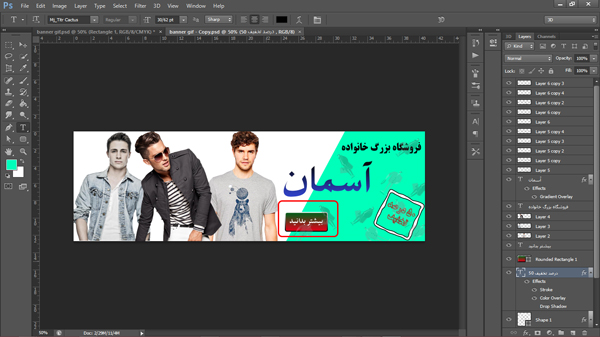
گام ششم؛ از دکمه فراخوان غافل نشوید
به مخاطب خود یک راهکار بدهید تا از مسیر شما، وارد دنیایتان شود. این کار را میتوانید با جملاتی همچون “اینجا را کلیک کنید”، “بیشتر بدانید”، “همین حالا ببیند” ، یا “ثبت نام کنید” انجام دهید.

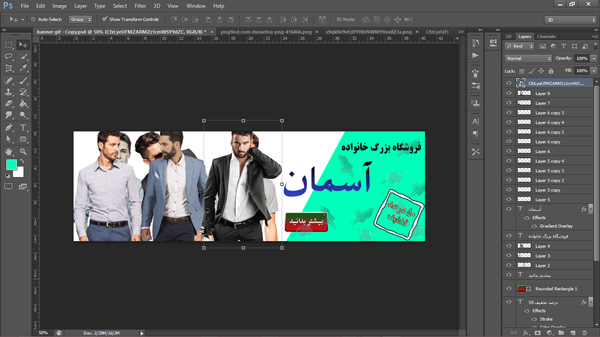
گام هفتم؛ شروع به ساخت لایه های جدید کنید…
یکی از ملزومات طراحی بنر تبلیغاتی در فتوشاپ، ایجاد لایه های زیاد است تا به وسیله آن، فریمهای زیادی را تولید کرده و حس حرکت را در مخاطب القا کنید.

در نهایت شما با افزودن لایه های خود به یک آشفتگی خواهید رسید که آنچنان هم که فکر می کنید بد نیست!

گام هفتم؛ از آموزش های قبل کمک بگیرید…
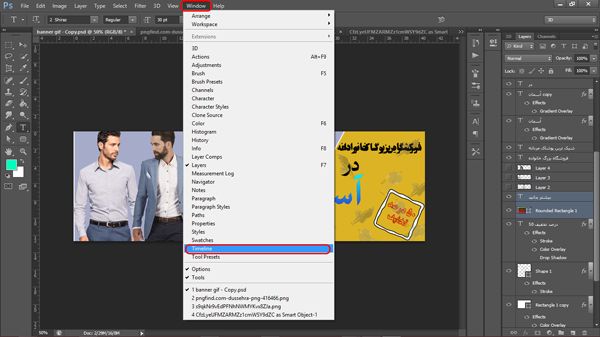
در گام هفتم به عنوان گام آخر، میبایست همانند آن چه در آموزش تصویری ساخت گیف در فتوشاپ به شما آموزش داده شد، عمل کنید. به این ترتیب به سر برگ Window رفته و گزینه Timeline را فعال نمایید.

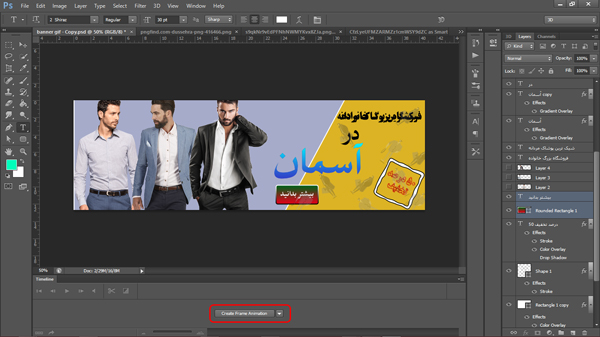
در نواری که اخیرا با دستور بالا باز شد، در وسط صفحه، گزینه Create Frame Animation را انتخاب نمایید.

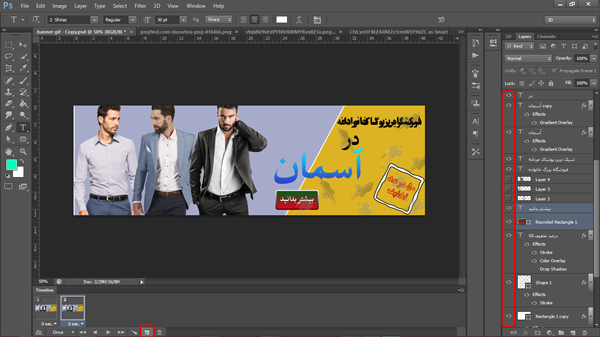
با استفاده از گزینه Duplicate Selected Frames و همچنین آیکون چشم در کنار هر لایه، آبجکت هایی که قصد نمایش آنها را دارید در حالت «قابل رویت» قرار دهید و بقیه را پنهان کنید.

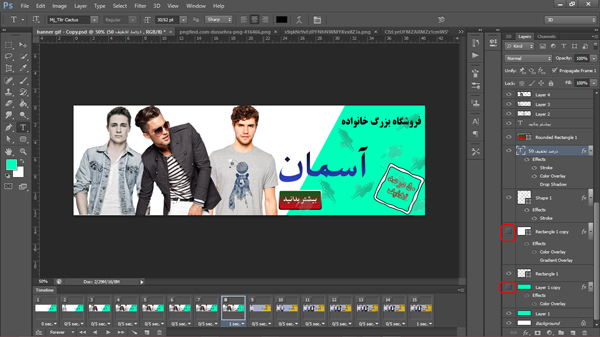
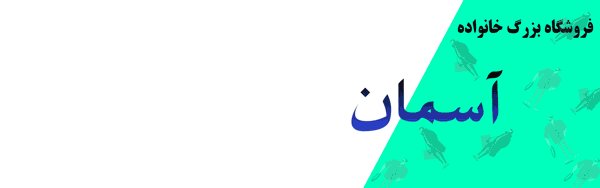
مثلا در مورد فریم هشتم، مشاهده میکنید که تنها چند لایه قابل رویت است.

نکته: مدت زمان تاخیر در اجرای فریمها را میتوانید ۵/۰ ثانیه و حالت تکرار را Forever در نظر بگیرید.

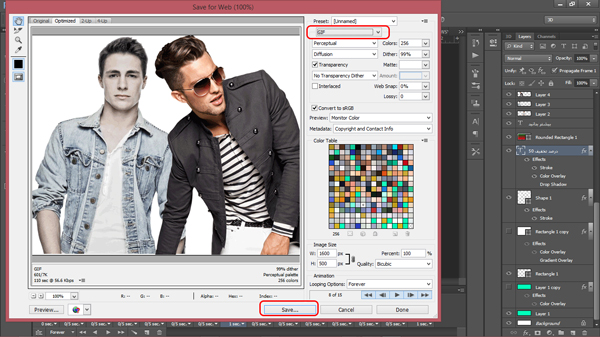
در پایان به سربرگ File رفته و گزینه Save for web را انتخاب نمایید و فایل خود را ذخیره کنید.


سخن آخر
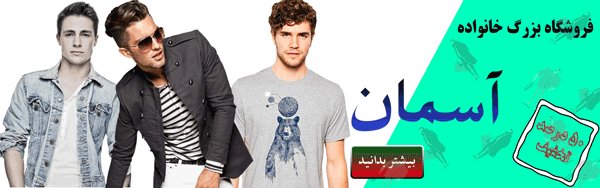
کمی خلاقیت، کمی توجه، به علاوه توضیحاتی که در بالا اشاره شد و حالا بووم؛ تبریک، شما موفق به طراحی بنر تبلیغاتی در فتوشاپ شده اید…
اگر هنوز کمی سر در گم هستید اصلا نگران نباشید، به آموزشهای قبلی ما مثل آموزش تصویری ساخت گیف در فتوشاپ در ۷ مرحله و آموزش تصویری چرخاندن متن و عکس در فتوشاپ هم سر بزنید و دو مرتبه به این نوشتار برگردید. اگر باز هم سوالی بود ما همیشه پاسخگوی شما خواهیم بود.


















ممنون از سایت ستاره، خیلی مفید بود.