ساخت گیف در فتوشاپ نیاز به مهارت خاصی ندارد و در هفت گام آسان میتوان آن را انجام داد. همچنین ساخت انیمیشن ساده با روش Create Frame Animation امکانپذیر است.
ستاره | سرویس تکنولوژی – گیف (GIF) کوتاه شدهی کلمه لاتین (Graphics Interchange Format) به معنای قالب مبادله گرافیک است؛ اما آیا ساخت گیفها مهارت خاصی را میطلبد یا هر کسی میتواند مجموعهای از گیفهای مورد علاقه خودش را داشته باشد و آن را با دیگران به اشتراک بگذارد؟ در ادامه این مطلب قصد داریم تا نحوه ساخت گیف در فتوشاپ را به شما بیاموزیم. با انجام تک تک گامهایی که در ادامه به شما خواهیم گفت، به سادگی میتوانید گیفهای مورد علاقه خود را از تکههایی از یک فیلم یا مجموعهای از عکسها بسازید.

هفت گام برای ساخت گیف در فتوشاپ
گام نخست: تنظیم ابعاد فایلها
در ابتدا میبایست پس از اجرا کردن برنامه فتوشاپ بر روی سیستم خود، ابعاد و وضوح فایلهای فتوشاپ خود را تنظیم کرده و در یک حالت بهینه قرار دهید، چرا که این کار باعث خواهد شد که حجم فایل نهایی شما به اندازهای باشد که به هنگام اشتراک گذاری آن با دوستانتان دچار دردسر نشوید.
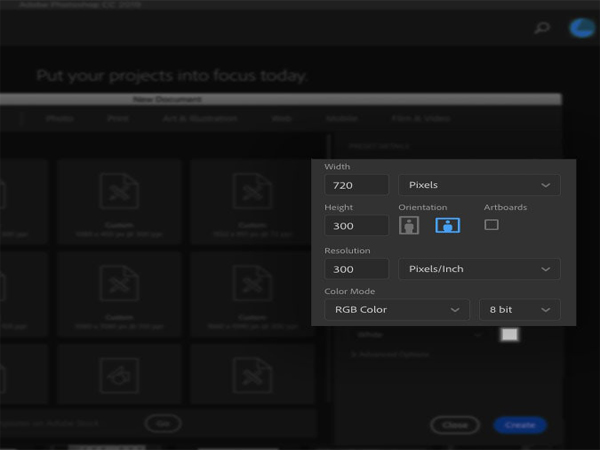
به این منظور به سربرگ file رفته و بر روی گزینه new کلیک کنید. واحد اندازه گذاریها را به روی پیکسل تنظیم کنید و مقدار عرض (width) و ارتفاع (height) را به ترتیب به مقادیر ۷۲۰ و ۳۰۰ تنظیم کنید. در قسمت وضوح (Resolution) میتوانید اعداد در بازه ۱۵۰ تا ۳۰۰ را وارد نمایید. حالت رنگ (Color mode) را RGB color- ۸bit انتخاب کنید.

گام دوم: بارگذاری تصاویر
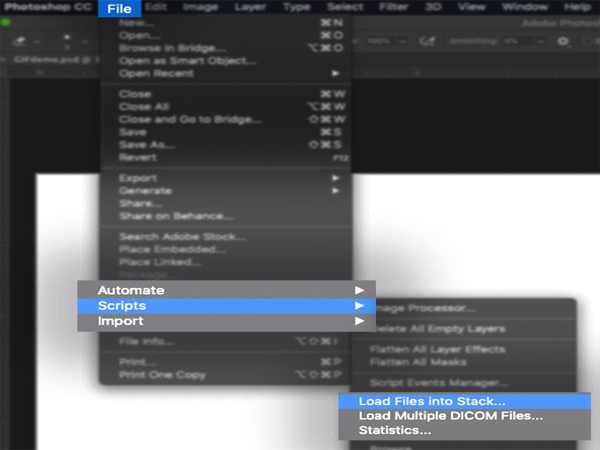
در این قسمت شما میبایست تصاویری که قصد دارید از آنها یک گیف بسازید را وارد برنامه فتوشاپ کنید. برای این کار به سربرگ file رفته و بر روی گزینه scripts در انتهای نوار کلیک کنید.

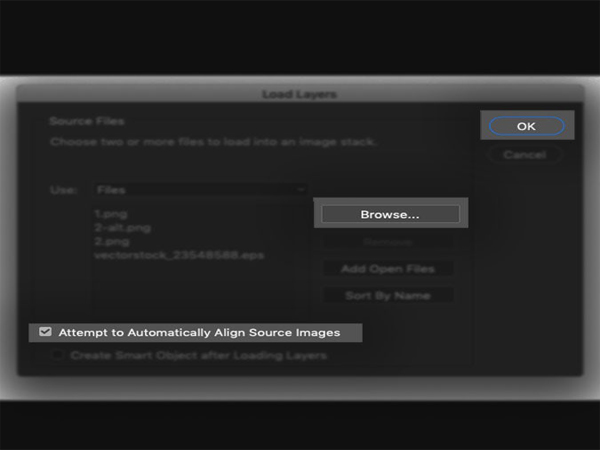
در پنجرهی باز شده بر روی load file into stack… کلیک کنید. سپس از قسمت Browse تصاویر خود را انتخاب نمایید و در نهایت بر روی OK کلیک کنید.
رفع ارور ۲۲ در فتوشاپ
یادآوری این نکته بسیار ضروری است که در بسیاری از نسخهها، کاربران با خطا ۲۲ (Error 22) مواجه میشوند. در این حالت، شما باید لایههایی را به صورت جداگانه در نرم افزار بسازید. اگر اطلاعاتی در مورد لایهها ندارید اصلا نگران نباشید؛ برای این منظور با دنبال کردن مسیر File و بعد New، یک محیط جدید ایجاد کرده و سپس OK را بزنید. بعد از این مرحله باید Background Layer را با دو بار کلیک کردن روی علامت قفل آزاد کنید.
به سر برگ Flie رفته و سپس روی Open کلیک کنید. تصاویر دلخواهتان را به برنامه بیاورید. بعد از این مرحله برای این که همه تصاویر را برای ساخت یک گیف به کار ببرید لازم است تا همه ی آنها را در یک سربرگ جداگانه و در یک لایه داشته باشید که با توضیحات زیر قادر به انجام آن خواهید بود:
- بر روی عکس ابتدایی بروید و با فشردن ترکیب کلیدی Ctrl+A عکس را انتخاب و پس از آن با فشردن Ctrl+c کپی کنید؛
- سپس بر روی سربرگی که خود برای ایجاد عکس نمایه درست کردهاید رفته و با فشردن Ctrl+v عکس را در آنجا Paste کنید.
- حالا با فشردن Ctrl+t حاشیه کل عکس را در آن مشاهده میکنید.
- در مرحله بعدی با نگه داشتن کلید Shift و با استفاده از کلید چپ موس حاشیه عکس را از یکی از گوشهها (یکی از چهار کنج عکس) به سمت داخل حرکت دهید (عکس را کوچک کنید) تا قسمت مورد نظر شما داخل کادر قرار گیرد.
- پس از این عمل در صورت لزوم میتوانید با کلیک بر گزینه Move Tool که در بالای (Rectangular Marquee Tool M) قرار گرفته، عکس را به کمک موس یا کلیدهای جهت دار صفحه کلید جابجا کنید تا به حالت مطلوبتان نزدیک شوید.
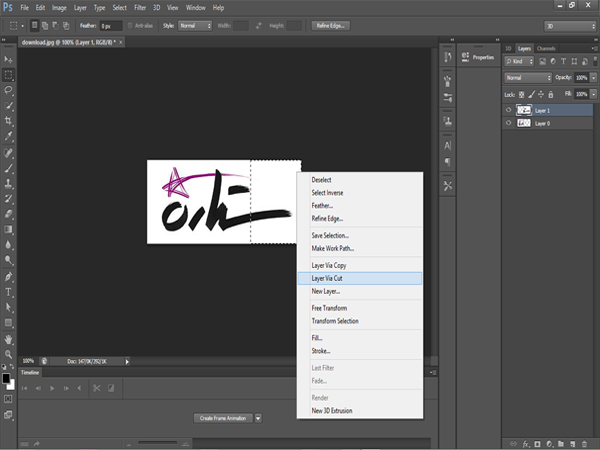
نکته: یک روش دیگر هم برای ساخت گیفها وجود دارد که غالبا در ساخت بنرهای تبلیغاتی از آن استفاده میشود. در این روش میتوان یک لایه را به دو یا چند لایه جداگانه تبدیل کرد. در این روش با ابزار Rectangular Marquee (مستطیلی که با راست کلیک کردن و همزمان کشیدن موس در محیط برنامه ایجاد میشود)، تصویر یا قسمت مورد نظر را که میخواهید در یک فریم دیگر ظاهر شود انتخاب کرده و سپس چپ کلیک کنید و با انتخاب Layer Via Cut لایه جدید را ایجاد کنید.




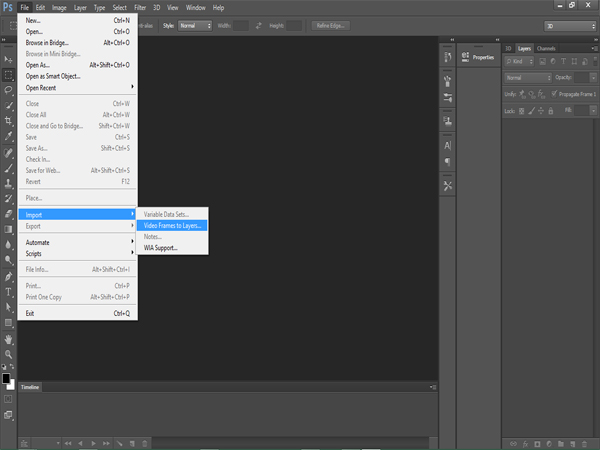
افزودن ویدئو: اگر قصد دارید چند سکانس از یک فیلم یا چند ثانیه از یک ویدئوکلیپ را به گیف تبدیل کنید، این کار به راحتی آب خوردن امکان پذیر است. به این منظور، به سربرگ File رفته، گزینه Import و سپس Video Frames to Layers را انتخاب کنید. حال باید ویدئو مورد نظرتان را برگزینید و Open را بزنید. دقت داشته باشید که هر فرمتی (مثلا ویدئو MKV) قابلیت افزودن به برخی از نسخهها را ندارد؛ ایدهآل ترین فرمت برای افزودن، فایلهای MP4 هستند.
گام سوم: ساخت فریمهای انیمیشن
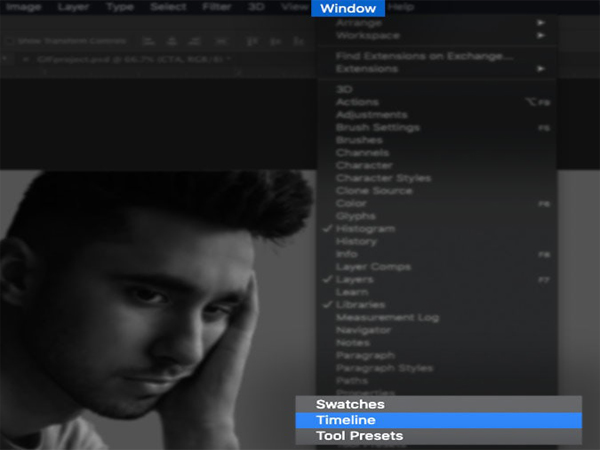
در این مرحله باید پنجرهی Timeline را از سربرگ Window فعال کنید.

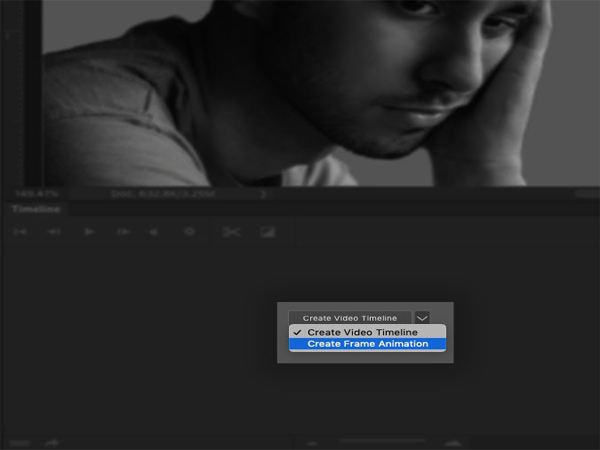
در وسط پنجره باز شده، در قسمت پایینی محیط برنامه، یک منوی کشویی را مشاهده میکنید، با انتخاب منو، گزینه Create Frame Animation را انتخاب کنید.

گام چهارم: تبدیل لایه ها به فریم
حالا باید لایههای از پیش تهیه شده را به فریمهایی برای ساخت گیف تبدیل کنید. اصلا نگران نباشید که به سادگی از پس این مرحله هم بر میآیید.
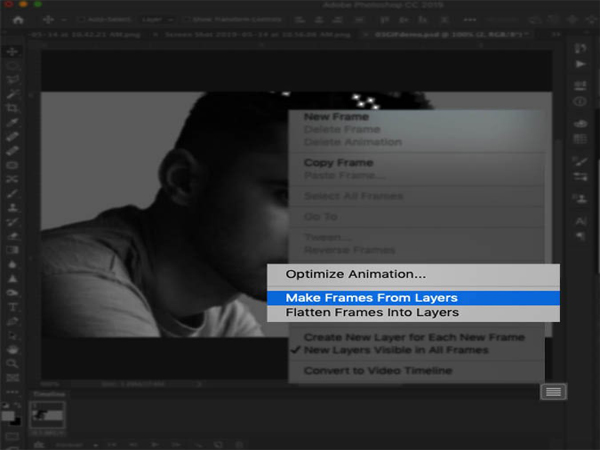
به منوی همبرگری در قسمت بالا، سمت راست از پنجره Timeline رفته و گزینه Make Frames From Layers را فعال نمایید.
برای گذر از این مرحله، باید در هر فریم، لایههایی که میخواهید به نمایش در بیاید را با انتخاب آیکون چشم (در پنجره لایهها در قسمت بالا سمت راست) نمایان کرده و لایههایی که قصد دارید در آن فریم پنهان باشد را با انتخاب مجدد همان آیکون، پنهان کنید.

گام پنجم: کپی کردن فریمها برای ایجاد پویایی
برای پویایی و تحرک بخشیدن به گیف، فریمها را چندین بار تکرار و یا کپی کنید. این کار را میتوانید با کلیک بر روی گزینه Duplicates selected frames (که در تصویر زیر و در محیط برنامه به صورت یک برگه با یک گوشه تا خورده نمایش داده شده است)، انجام دهید.

گام ششم: تنظیم زمان تاخیر گیف
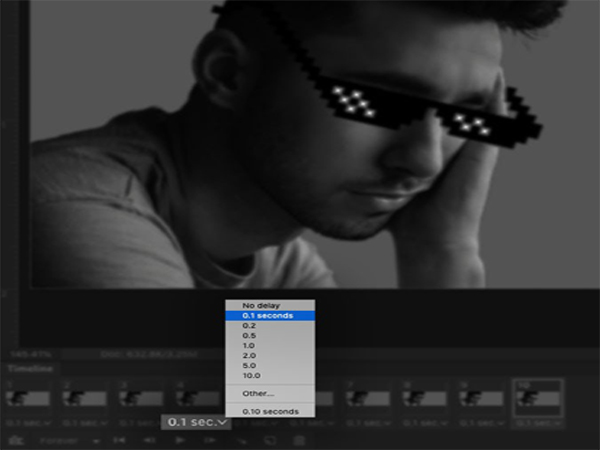
در این مرحله باید برای هر فریم یک زمان تاخیر تنظیم کرد. برای اینکار در زیر هر فریم بر روی آیکون مربوطه کلیک کنید و زمانی را بر حسب ثانیه برای آن فریم در نظر بگیرید. هرچه زمان بیشتری انتخاب کنید، فریم شما در فایل گیفتان کندتر خواهد بود. در ادامه با استفاده از نوار ابزار موجود در زیر فریمها به گزینههایی همچون تعداد دفعات تکرار یا پیشنمایش گیف مورد نظر دسترسی خواهید داشت.

نکته: توجه داشته باشید که تعداد فریمهای زیاد با زمان تاخیر کم، کلیدی است برای ایجاد یک گیف روان و بدون وقفه، در عوض تعداد فریمهای کم با زمان تاخیر زیاد مسلما مشکلاتی را برای شما ایجاد خواهد کرد. البته هرگز فراموش نکنید که تعداد فریمها را در یک حالت بهینه نگه دارید تا از افزایش حجم گیف جلوگیری شود.
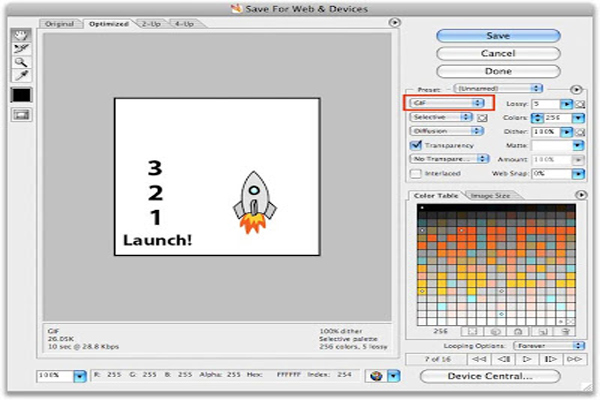
گام هفتم ساخت گیف در فتوشاپ: ذخیره کردن گیف
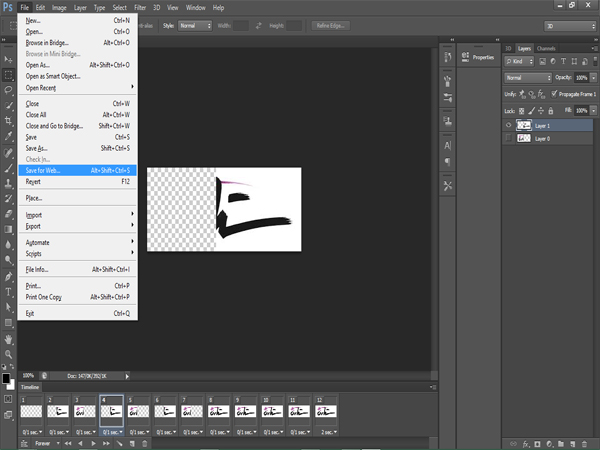
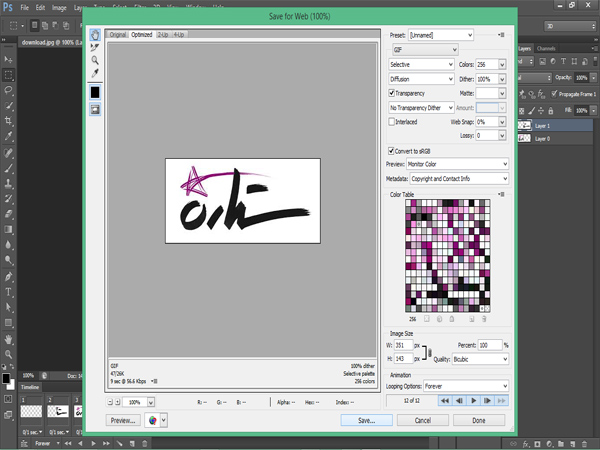
در نهایت، برای ذخیره کردن گیفتان به سربرگ File رفته و گزینه Save for Web را انتخاب کنید. پنجرهای برای شما باز خواهد شد که با تغییر پارامترها در هر قسمت، میتوانید حجم فایل نهایی را تغییر داده و سرانجام آن را ذخیره کنید.

حالا میتوانید گیف خود را با دوستانتان به اشتراک بگذارید! آیا میدانید فتومونتاژ چیست و چه کاربردی دارد؟
تا به اینجا و با انجام مو به موی گامهای گفته شده، بدون شک شما توانایی ساخت یک گیف را به دست آوردهاید، اما این پایان کار نیست. در ادامه با ما همراه باشید تا بیشتر از پیش و بیشتر از دیگران بدرخشید. اگر چند دقیقه بیشتر صرف کنید، در پایان، شما به توانایی ساخت انیمیشنها هم دست پیدا خواهید کرد.
نحوه ساخت انیمیشن
قبل از توضیح هر موردی باید این نکته را یادآور شد که ابزارها و روشهای زیادی برای ساخت انیمیشن در فتوشاپ وجود دارد، اما چیزهایی که وجود آنها جزو بایستههاست؛ قدری خلاقیت، استعداد و حوصله است که نتیجه کار را چندین برابر لذتبخشتر میکند.
به طور کلی انیماتورها به منظور تولید انیمیشن از سطح مقدماتی تا پیشرفته از دو روش بهره میگیرند، در ادامه به این روشها اشاره شده است:
- در روش نخست که Video Timeline Create نام دارد، انیماتورها با استفاده از نوار زمانی که مشابه آن را در اکثر برنامههای ویرایش ویدئویی مشاهده کردهاید، با ترکیب افکتها، تصاویر و ویدئوها، ساخت یک پویانمایی را کلید میزنند که از هر لحاظ کار پیچیدهای است و همکاری متخصصان از هر رشته را میطلبد،
- در روش دوم که Create Frame Animation نام دارد، مشابه تمام مواردی که در بخش ابتدایی این بحث و در هفت گام ساخت گیف توضیح داده شد به یک پویانمایی میرسند. تنها تفاوت موجود، در استفاده از ابزاری قوی به نام tweening است که در ادامه به آن میپردازیم.
برای فهم بهتر مساله قصد داریم یک آپولو هوا کنیم! شاید در وهله اول خنده دار به نظر برسد ولی برای حرکت روان و نرم آپولو از پایین به بالا به ابزار Tween نیاز داریم؛ اما این تنها وظیفه Tween نیست. اگر میخواهید یک لایه را کم رنگ و سپس مخفی کنید، این ابزارک به خوبی از انجام این کار بر میآید، به این صورت که با ایجاد یک لایه حاوی موضوع مورد نظر و یک لایه بدون موضوع و سپس Tween بین این دو لایه، محو شدن موضوع با ملایمت و به آهستگی رخ میدهد.
حالا به هوا کردن آپولو بپردازیم:
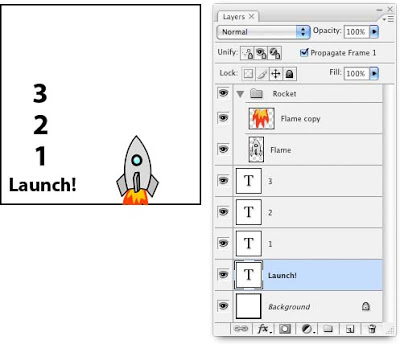
- مرحله اول: تنظیم لایهها

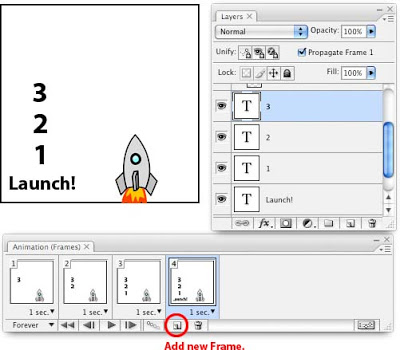
- مرحله دوم: تبدیل لایهها به فریمهای انیمیشن

-
مرحله سوم: انتخاب گزینه Tween
این گزینه هم در منوی همبرگری در قسمت بالا سمت راست پنجره Timeline موجود است و هم در نوار ابزار در زیر فریمها.

-
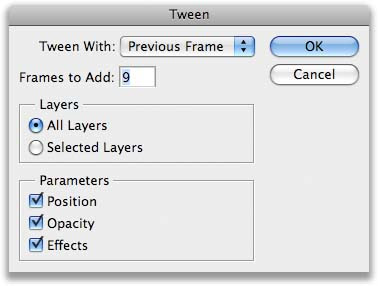
مرحله چهارم: مقدار دهی به قسمت Frames to Add
در این مرحله یک پنجره جدید برای شما باز خواهد شد که میبایست با مقدار دهی به قسمت Frames to Add به روان شدن انیمیشن کمک کرد. حدود این مقدار با آزمون و خطا به دست میآید ولی غالبا انیماتورها عدد ۱۰ را انتخاب میکنند. به طور کلی عدد بزرگتر، اثر صافتر و کندتری را بر روی انیمیشن خواهد گذاشت.

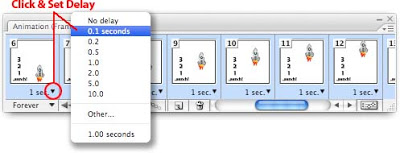
- مرحله پنجم: زمان تاخیر را مطابق توضیحات بخش نخست تنظیم کنید.

- مرحله ششم: فایل انیمیشن را با پسوند GIF ذخیره کنید.

- مرحله هفتم: آپولوی شما برای هوا کردن آماده است.

جمع بندی
امیدواریم آموزشها و مطالبی که در بالا به آنها توضیح داده شد برای شما مثمر ثمر بوده باشد. اگر موفق به ساخت گیف در فتوشاپ بر اساس این مطلب شدید، حتما تجربه خود را با ما و سایر مخاطبین ستاره در میان بگذارید. همچنین اگر روش ساده و کاربردی دیگری برای ساخت گیف و انیمیشن میشناسید دانش خود را با ما به اشتراک بگذارید. پیشنهاد میکنیم آموزش تبدیل ویدئو به گیف در تلگرام بصورت تصویری را نیز در ستاره بخوانید و استفاده کنید.