در این نوشتار با ارائه هفت گام ساده طراحی کارت ویزیت با فتوشاپ را میآموزید. در انتها متوجه سادگی کار خواهید شد اما چیزی که در این مسیر به آن احتیاج خواهید داشت خلاقیت و حوصله شماست.
ستاره | سرویس تکنولوژی – اگر به دنبال تبلیغ ارزان و گسترده کسب و کار خود و در عین حال حفظ تمام عیار ارتباط با مشتریهایتان هستید، یک راه بیشتر ندارید، کارت ویزیت. البته اهمیت ست اداری در توسعه کسب و کار نیز بر هیچکس پوشیده نیست. شما میتوانید در منزل و به راحتی کارت ویزیت مطلوب خود را با فتوشاپ طراحی کنید و یا حداقل یک نمونه نزدیک به آن چه که مدنظرتان است را طراحی کرده و بعد به کمک یک متخصص جزئیات لازمه را اضافه نمایید. به همین ترتیب برای طراحی کارت ویزیت با فتوشاپ تنها به دانستن اندکی از اصول اولیه و مقداری خلاقیت احتیاج دارید. در نهایت با صرف کردن اندک زمانی شما به نتیجه مطلوب دست پیدا خواهید کرد. با ما همراه باشید تا کارت ویزیت ایده آل خود را ایجاد نمایید…

هفت گام طراحی کارت ویزیت با فتوشاپ
گام نخست: یک سند جدید ایجاد کنید
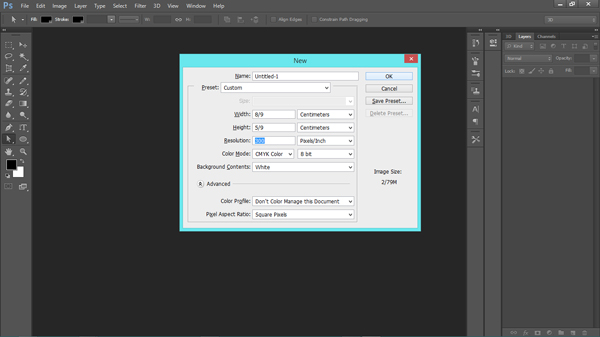
به سربرگ File رفته و بر روی گزینه New کلیک نمایید.

در این مرحله به نکتههای زیر توجه نمایید:
- به جهت ایجاد یک قطع مناسب در ابعاد کارت ویزیت و به دور از نگرانی برای برش زدن کارت، طول و عرض کارت خود را در کادر باز شده بر حسب سانتیمتر به ترتیب، ۸.۹ و ۵.۹ انتخاب نمایید.
- وضوح و یا Resolution فایل خود را در حدود ۳۰۰ انتخاب نمایید؛ چرا که کیفیت کارت چاپ شده شما را در حد ایده آل حفظ میکند.
- حالت رنگی یا Color Mode را، گزینه CMYK Color انتخاب نمایید چرا که در هنگام چاپ، اختلاف رنگی کمی نسبت به آنچه در مانیتور مشاهده می کنید، پدید میآید.
گام دوم: یک حاشیه امن ایجاد نمایید
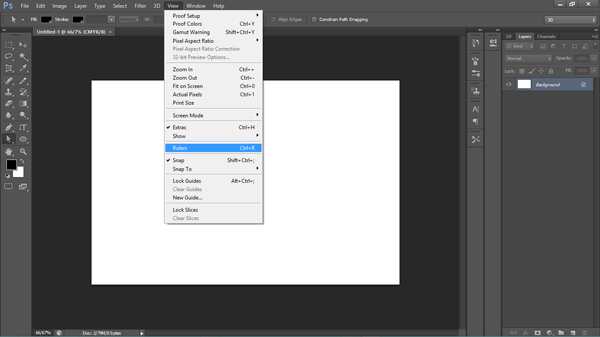
به سربرگ View رفته و بر روی گزینه Ruler و خط کش برنامه را فعال کنید.

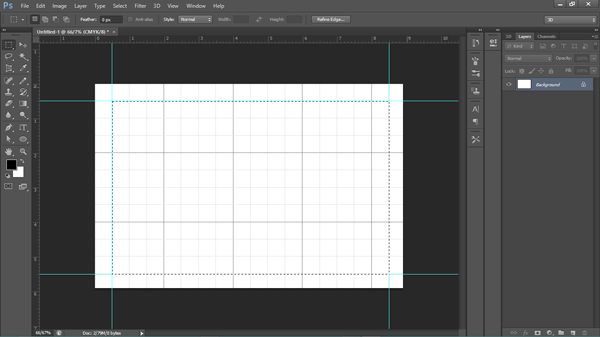
همچنین میتوانید برای سهولت کار، با استفاده از کلید ترکیبی ‘+Ctrl خطوط شطرنجی را فعال کنید. از آنجایی که احتمال خطای برش وجود دارد، با ایجاد یک حاشیه امن، از قرار دادن عناصر اصلی در حاشیه خودداری نمایید.

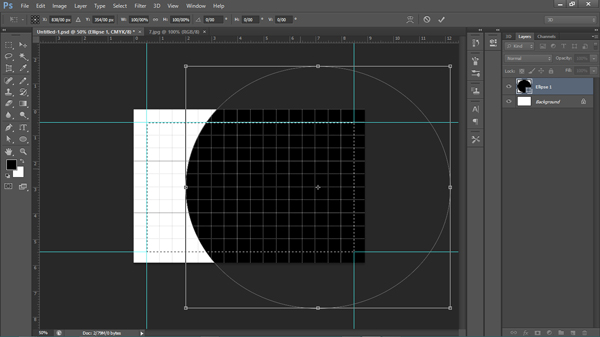
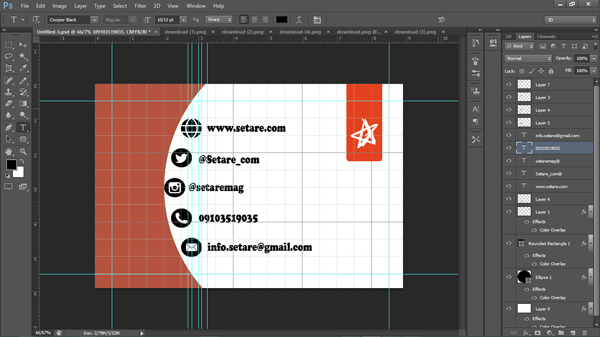
گام سوم: موتور خلاقیت خود را به کار بیندازید
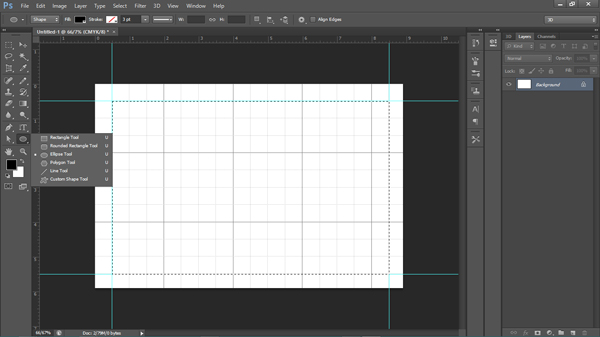
به سراغ ابزار Shape Tool در نوار ابزار سمت چپ محیط برنامه بروید و از کیسه خلاقیت خود خرج کنید!

من در اینجا یک دایره رسم میکنم و از قسمتی از آن، در طراحی استفاده میکنم. با کلیدهای ترکیبی Ctrl+T میتوان ابعاد عناصر ترسیمی و یا مکان آنها را تغییر داد.

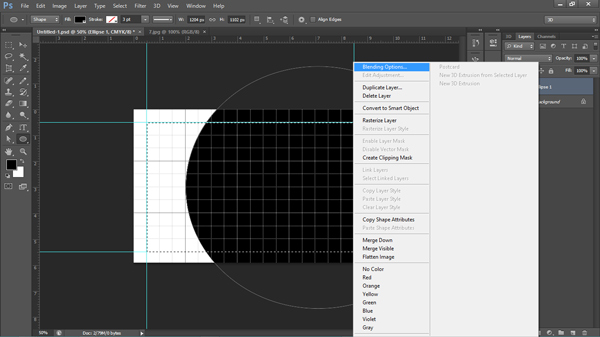
همانند تصویر در نوار سمت راست برنامه، میتوانید بر روی لایهها راست کلیک کنید و از قسمت Blending Option به ویژگیهای بصری عناصر خود دسترسی پیدا کنید.

بار دیگر به سراغ ابزار Shape Tool بروید و جزئیات دیگر را اضافه کنید. تا بعد از این مرحله در طراحی کارت ویزیت با فتوشاپ حتما به یک قالب کلی دست پیدا کردهاید.

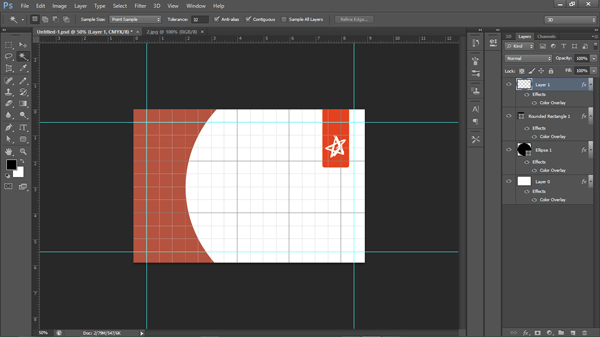
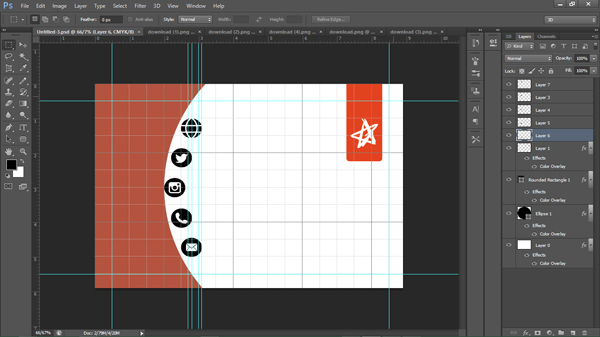
گام چهارم: آیکونهای وکتور
آیکونهایی که غالبا با فرمت PNG هستند و نماینده چند کلمه بوده تا تصاویر را شکیلتر و خلوتتر کنند. این نمایه ها را میتوانید از سایتهای مختلف دانلود و سپس استفاده کنید.

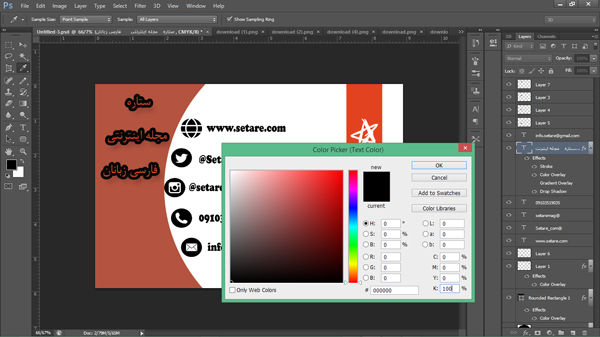
گام پنجم: نوشته های خود را اضافه کنید
به سراغ ابزار Type Tool در نوار سمت چپ بروید و هر گونه جزئیات نوشتاری را اضافه نمایید.

نکته: به یاد داشته باشید که رنگنوشتههای مشکی همانند تصویر زیر میبایست کانال تک رنگ K باشد.

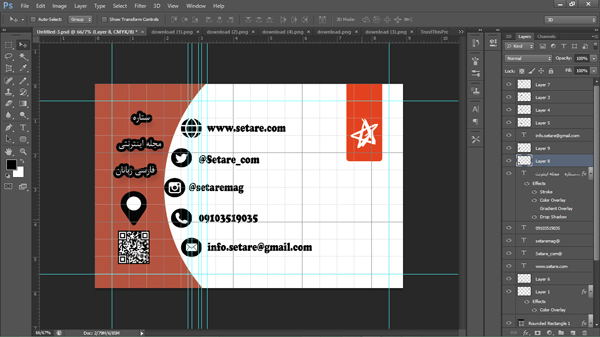
گام ششم: کمی به روز باشید
با اضافه کردن بعضی از مشخصات، میتوانید نظر مشتریان خود را جلب نمایید. یکی از این مشخصه ها، افزودن یک بارکد به کارت ویزیت است که هم میتواند نگاهها را به خود جلب کند و هم میتواند با در دسترس گذاشتن اطلاعات سودمند برای مشتریان، مفید فایده نیز واقع شود.
من در اینجا سعی دارم لینک ناوبری یا همان آدرس دفتر مجله را به وسیله بارکد به کارت اضافه کنم تا مشتریان با اسکن آن به سهولت به آدرس دفتر دسترسی داشته باشند.
ساختن بارکد را می توانید در بسیاری از سایتها به صورت رایگان انجام دهید.

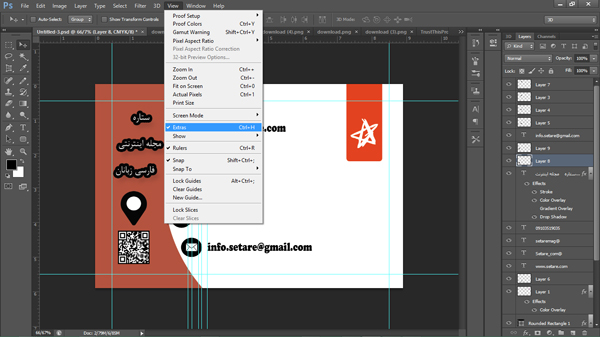
گام هفتم: اضافات تصویر را حذف و فایل خود را ذخیره نمایید
شما میتوانید با مراجعه به سربرگ View و انتخاب گزینه Extras اضافات تصویر را حذف کنید.
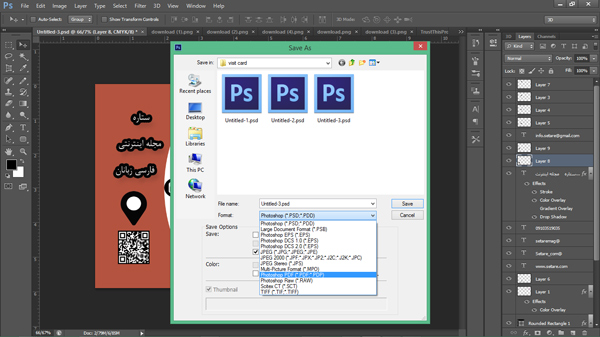
توجه داشته باشید که بهترین پسوند برای ذخیره چنین فایلهایی که قرار است چاپ شود، پسوند PDF است؛ چرا که کیفیت تصویر را به همان مقدار حفظ میکند. به سربرگ File بروید، گزینه Save As را انتخاب نمایید و برای ذخیره فایل خود همانند تصویر زیر عمل نمایید.
به یاد داشته باشید که دیگر فرمتهای ذخیره تصاویر همچون JPEG و TIF هم کیفیت قابل قبولی در اختیار شما میگذارند.


در پایان یادآوری این نکته ضروری است که چاپ کارت ویزیتهای دو رو، صرفه اقتصادی بیشتری داشته و در عین حال شما میتوانید اطلاعات بیشتری را در اختیار کاربران خود قرار دهید.


سخن آخر
امیدوارم تا به اینجا، متوجه سادگی طراحی کارت ویزیت با فتوشاپ شده و از طراحی خود لذت کافی را برده باشید. اگر با این آموزش کارتهای ویزیت خلاقانهای ایجاد کردید، یا ایده های بیشتری دارید، حتما تجربه خود را با ما و سایر خوانندگان به اشتراک بگذارید. در این راستا اگر احیانا به مشکلی برخوردید ما همیشه و هر زمان در خدمت شما هستیم.
پیشنهاد میکنم آموزش تصویری چرخاندن متن و عکس در فتوشاپ و آموزش تصویری رسم چارت و کشیدن جدول در فتوشاپ را نیز از سری آموزشهای من در ستاره ببینید. تا آموزش دیگر بدرود…

















